Webサイトやビジネス文書などを作るときに、しっかりこだわっておきたいのがフォントです。フォントは自社のイメージや伝えたいメッセージなどを大きく左右する要素です。
また、さまざまなテキストに関するフォントについて、社内で統一されていない企業も多いかもしれません。使用するフォントが現場の担当者任せになっていると、統一感が失われたり、企業イメージが定まらなかったりするため、注意が必要です。そのため、あらかじめ使用するフォントについて決めておくようにしましょう。
ビジネス文書では見やすく読みやすいフォント、Webサイトやコンテンツ内では人の目を引く効果的なフォントなど、目的に合わせてフォントの種類も検討しましょう。そこで、ビジネスにおすすめのフォントを目的別にご紹介します。
<無料>資料ダウンロード
【RFP付き】サイト制作成功事例集
UXドリブンなサイト制作で実現した驚異の成果が見られる!
目次
フォントとは?

フォント(font)とは、特徴や様式が同じデザインの書体をセットにしたもののことをいいます。主にコンピューター上で使う文字デザインを指し、ポピュラーなものでいえば明朝体、ゴシック体、ポップ体などがよく知られています。
フォントはWeb上からダウンロードすれば、多種多様なデザインを自由に選択することが可能です。Webサイトに適したフォントをはじめ、契約書、Eメール、名刺など、使用する目的ごとに適性があります。自社のイメージや伝えたいメッセージに合わせて、フォントを選んでみましょう。
フォント選びが重要な理由
企業で使用するフォントは、社内で一定の決まりを設けて統一させておきましょう。特に企業のイメージを大きく左右するWebサイトやコンテンツに使用するフォントは、自社の印象を顧客にダイレクトに伝えられます。同じ文言を使っても、会社のブランドイメージ、商品やサービスに対する印象は、使用するフォントひとつで大きく変わるのです。
フォントのデザインで、顧客に与える印象は良くも悪くも変化します。自社のイメージにそぐわないフォントや、信頼感を損なうチープなフォントを使ってしまうことで、企業イメージや商品・サービスの印象を落としてしまうおそれもあります。
フォントとともに、UI/UX(ユーザーインターフェース/ユーザーエクスペリエンス)を重視することも大切です。顧客が商品やサービスの使いやすさ、ビジネスで使用する書類やアイテムの見やすさや使い勝手の良さも考慮しましょう。UI/UXの観点からも、フォントの見やすさ、読みやすさ、伝わりやすさはとても重要です。
なお、無料でビジネス利用可フリーアイコンについてはこちらの記事も参考にしてみてください。
参考:【登録不要】無料でビジネス利用可フリーアイコン素材サイト10選|株式会社Colors
フォント選びのポイントは?
それでは、BtoBビジネスではどんなフォントを選べば良いでしょうか。まずは、ビジネスフォントの8つのカテゴリーを理解しましょう。世に流通しているフォントは、主に以下の8つのカテゴリに分けられます。
和文フォント
①明朝体
②ゴシック体
③筆書体
④手書き文字
英文フォント
①セリフ体
②サンセリフ体
③筆記体
④手書き文字
和文フォントと英文フォントで、それぞれ4種類ごとにカテゴリー分けできます。フォントカテゴリーごとに雰囲気や印象もガラッと変わります。
また、フォントを選ぶときには以下の3つのポイントにも注意しましょう。
- 可視性(見やすさ)
- 可読性(読みやすさ)
- 文字詰め(カーニング)
一目で見やすい文字かどうか、流れるように読めるかどうか、全体のバランスの美しさなどを基準に決めていきましょう。
可視性は、フォントの太さであるウエイトで判断します。フォントのウエイトは太字設定で変更できますが、元々のフォントデザインによってウエイトのバリエーションがそれぞれ違うので注意してください。
実際に文字を打って並べてみたときのウエイトをチェックし、可読性をチェックします。最後に、文字詰め(カーニング)と呼ばれる文字同士の間隔を調整します。フォントごとに適切な文字間隔が決まっているため、あまりに大幅な文字詰めをするとデザインが崩れることもあります。文字詰めをしてもなんとなくしっくりこない、イメージと違うという場合は他のフォントを探す方が良いでしょう。
ビジネスツールでおすすめのフォント

ここからはビジネスツールにおすすめのフォントをご紹介します。目的によって適しているフォントが違うため、まずは「何を作るのか?」を明確にしてから決めてみてください。
ロゴでおすすめのフォント
コーポレートや企業、商品・サービスのロゴに使用するフォントは、デザイナーと相談しながら慎重に決めるのがおすすめです。
ロゴに使用するフォントは、社用封筒、名刺、レターヘッド、Webサイトなど、自社に関わるさまざまなツールや媒体で使用されることになります。重要な決定になるため、デザイナーに依頼し、クオリティの高いオリジナルロゴを制作するのが一般的です。
また、どんな人でも読みやすいようにデザインされたユニバーサルデザインフォントを使用するケースも増えています。高齢者や目の不自由な人をはじめとして、「読みにくさ」を感じやすい人もいます。
多様な顧客が無理なく読め、誤読しにくいフォントデザインを選ぶのも大切な視点です。ユニバーサルデザインフォントは、自治体の広報誌、駅の運賃表、商品表示などさまざまな場面で使われています。
名刺でおすすめのフォント
名刺で使用するフォントは、社内で統一するのが理想的です。これから名刺のデザインや発注を行うときには、以下のフォントがおすすめです。
明朝体
明朝体は、横線が細く縦線が太い書体です。字の角には「ウロコ」と呼ばれる三角形の山があります。線に強弱があるため繊細さや上品さを感じさせ、落ち着いた印象を与えます。医療や法律関係など、高い信頼性の求められる業界には特に向いています。

ゴシック体
ゴシック体は、縦横の線の太さがほぼ均一の書体です。字の角のウロコがないのでスッキリとシンプルな印象です。ただし、線の太さが均一であることからフォントのウエイト調整によってかなり強いインパクトを出せるのも特徴です。読みやすく目に入りやすいフォントなので、業種を問わず幅広く利用されています。

楷書体
楷書体は、和の雰囲気を感じさせる書体です。明朝体の源流でもあり、止め・はね・はらいといった日本語の書き方に比較的忠実になっています。教科書にも使用されており、落ち着いていて品のある趣です。縦書きデザインの名刺には特におすすめです。

Helvetica(ヘルベチカ)
Helveticaは、英字フォントの中でも、特にデザイナーから支持されているサンセリフ体のフォントです。Helveticaとは、元々「スイス」を意味するラテン語から派生した名前です。
スイスモダニズムを書体によって表現していて、信頼感や説得力があるフォントになっています。国内外を問わず、大手企業のロゴに使用されています。

Futura(フーツラ
Futuraは、ラテン語で「未来」を意味します。特徴的な造形ですがスッキリと読みやすく、インパクトもあります。C、G、Oなどのアルファベットはまん丸の円、VやNなど先端は鋭く尖っており、その差が特徴的なデザインに引き立てくれます。ルイ・ヴィトンやフォルクスワーゲンなど、海外大手企業がロゴに使用しています。

Garamond(ガラモン
Garamondは、落ち着いた印象でクセのない美しさの書体です。セリフ体の代表格のフォントでもあります。16世紀に活躍したフランスの書体デザイナー「クロード・ガラモン」の活字をもとに作られた格式の高さが特徴です。
線の太さが変えられているため、さらに繊細でやわらかい印象を与えます。コーポレートフォントとして人気で、アップル社やアドビ・システム社も使用しています。

名刺用のフォントは、可視性と可読性を重視しましょう。凝りすぎたデザインのものやインパクトの強すぎるものは避けた方が良いでしょう。
また、名刺には電話番号やメールアドレスなど英数字も入ります。サイズを小さく扱うと、文字が潰れて読みにくなるので注意しましょう。名刺の裏面に英字表記を入れるケースも多いですが、この場合は裏面に使用するフォントを別途選んでも良いでしょう。
チラシ・ポスターでおすすめのフォント
チラシやポスターなどでは、使用するフォントが商品やサービスのイメージに直結するので、慎重に選びましょう。印刷書体は際限がなく、実に多様なので、まずは大まかな書体カテゴリーの分類を見てみましょう。分類ごとに商品やサービスのイメージと照らし合わせ、フォントを絞っていくと良いでしょう。
書体カテゴリーごとにチラシやポスターとして使いやすいフォントをまとめました。あくまでも代表例で、実際にはもっとたくさんのデザインフォントがあります。フォント名にその書体を用いているので、フォント選びの参考にしてください。
| 和文用カテゴリ | フォント名 |
|---|---|
| ゴシック体 |
|
| 明朝体 |
|
| 筆書体 |
|
| その他 (手書きフォントなど) |
|
| 英文用カテゴリ | フォント名 |
|---|---|
| サンセリフ体 |
|
| セリフ体(ローマン体) |
|
| スクリプト |
|
| その他(手書き風) |
|
ビジネス文書でおすすめのフォント

ビジネス文書に適しているのはどんなフォントでしょうか。プレゼン資料からEメールまでビジネス文書の種類は幅広いですが、適切なフォントを使用することで伝わりやすさや理解のしやすさも変わります。ここでは5つのビジネスツール別に、おすすめのフォントをご紹介します。
ワードでおすすめのフォント
ビジネス文書では、内容の正確さや理解しやすさが求められるため、実務的なフォントを選ぶと良いでしょう。ワードでの文書作成では、汎用性の高い「MSゴシック」や「MS明朝」などがよく利用されていますが、統一感や文字のまとまりなど、見た目の美しさという点では今一つかもしれません。
そこでおすすめなのは、以下の3つのフォントです。
メイリオ
ゴシック体フォントのメイリオは、パッと見てわかりやすい判読性や視認性に優れています。メイリオのフォント名は「明瞭」からきていることもあり、読みやすさは抜群です。

メイリオは、パソコン画面上で特に見やすくいフォントです。丸みを帯びた書体デザインなので、堅苦しくなりすぎず、柔らかい印象を持たせることができます。
ヒラギノ
ヒラギノも、美しいビジネス文書の作成に適しています。ゴシック体と明朝体の両方があります。
<HGSゴシックM>

<HGS明朝B>

ヒラギノは、文字の各部のアキと呼ばれる部分が均一なので、文字を並べたときにきれいな印象になります。
またこの均一のアキによって、小さい文字を並べたときも文字が潰れにくく、読みやすさを保ちます。オーソドックスですが、ベーシックで使い勝手のいいフォントとして人気です。
游書体
游書体は、文字サイズが小ぶりで線の細さが特徴です。小ぶりな文字サイズと線の細さは、文字を並べたときにゆとりのあるスペースが空くため、可読性を高める意図があります。こちらもゴシック体と明朝体があります。
<游ゴシック>

<游明朝>

游書体は印刷物だけでなく、Web上でも美しく見えるため、汎用性があります。ただし、一般的には内容のかしこまった書類に使用されることが多いフォントです。ビジネス文書内の長い本文などでは、游明朝が特におすすめです。
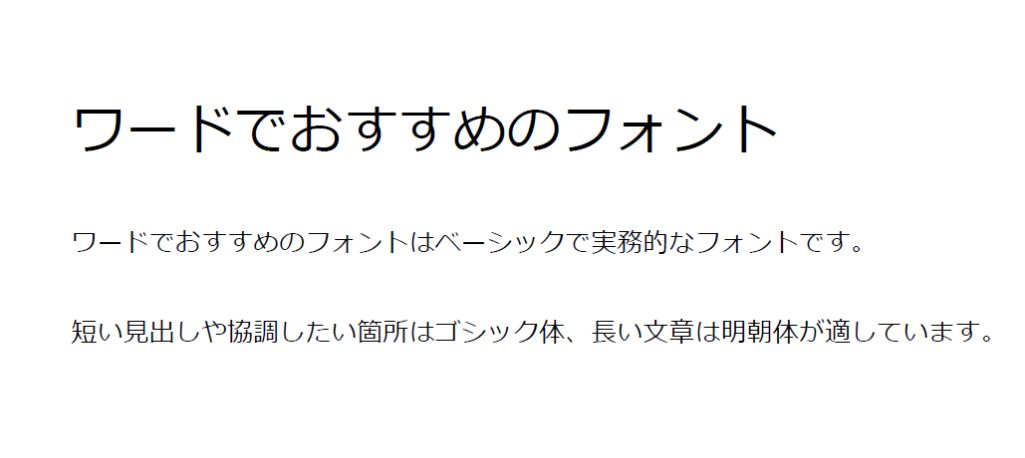
なお、ワードでビジネス文書を作成するときは、フォントをバランスよく使い分けると良いでしょう。すべて同じフォントで作成している書類も見かけられますが、読み手の判読性や理解のしやすさを考えると、フォントを使い分ける工夫をすると印象も良くなります。
たとえば、見出しにはパッとみて文字を認識しやすいゴシック体が適しています。一方、文章が長くなる本文では、線が細くスッキリした印象の明朝体を使う方が読みやすいでしょう。
見出しや強調したい部分、数値データなどにはゴシック体を使用し、本文には明朝体を使うなどの工夫をすると、美しくて伝わりやすいワード文書になります。
エクセルでおすすめのフォント
エクセルでも、フォントの使い分けをすることでデータの見やすさが変わります。見やすい表を作成するには、以下の3つのフォントがおすすめです。
游ゴシック

游ゴシックは、線が細く文字の周りに空間のゆとりが多いフォントです。デフォルトの設定が游ゴシックになっていることも多いでしょう。細かくて小さな文字でも潰れにくく、見やすさをキープできます。ただし、狭いスペース内にたくさんの情報を記載したい場合には向きません。
メイリオ

メイリオは、文字も英数字もどちらも視認性がよく、ハッキリしています。文字周辺の空間を広くとっているため、改行したときの行間が大きく空くのが特徴です。文字の横幅が大きめなので、インパクトは強め。正式な書類よりも比較的カジュアルな回覧物などに適したフォントです。
Arial

エクセルの数字表記には、Arialもおすすめです。游ゴシックよりも線が太く、メイリオよりも横幅がスッキリとしています。ただし、Arialは英文用フォントなので、日本語文字には使えません。日本語の文字部分にはMSPゴシック、英数字はArialに設定するとバランスがよく見やすい表になります。
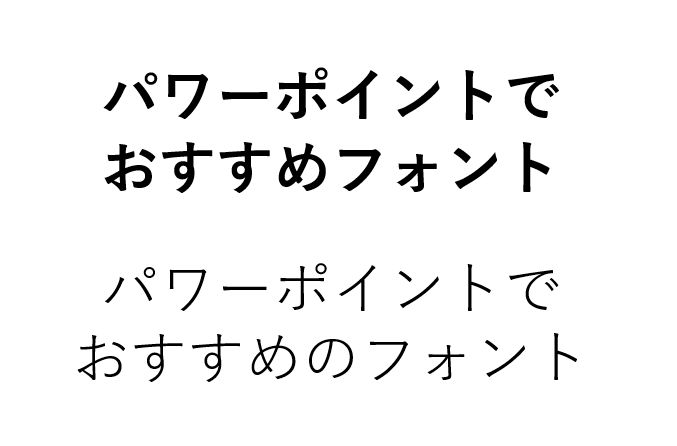
パワーポイントでおすすめのフォント
パワーポイントでは、プレゼン資料としての見やすさや読みやすさを考慮する必要があります。プロジェクターで投影することが多いので、太字にも対応したフォントを選ぶのがポイントです。スライドを遠くから見たときの視認性も重視して選んでみましょう。
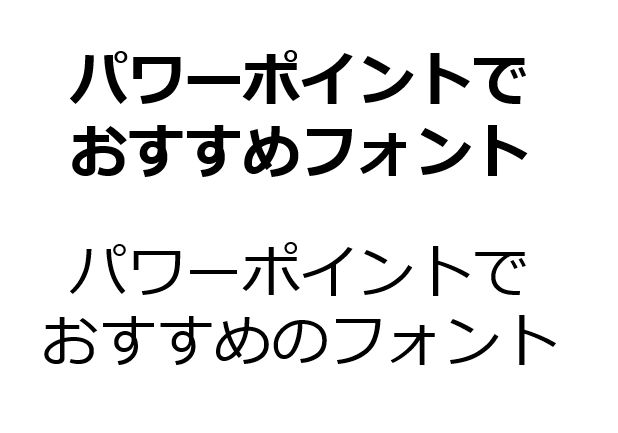
メイリオ

メイリオは、他のビジネスツールでもおすすめしていますが、元々は米マイクロソフト社が「スクリーンで映し出すのに適したフォント」として開発したものです。現代的かつ明るい印象を与え、読みやすい版面を作ることができます。改行を入れないベタ組みや、英文との組み合わせのバランスも良いので、プレゼン資料の作成におすすめです。
游ゴシック

游ゴシックも、パワーポイントでのプレゼン資料の作成に適した和文フォントです。すっきりしていてクセのない書体で、視認性を保ちながら表現に変化を持たせることができます。
線が細いため、太字と組み合わせて使用するのがベストです。本文には通常の游ゴシック(Regular)を使用し、タイトルや見出し、強調したい部分に游ゴシックBoldを使うとバランスがよくなります。
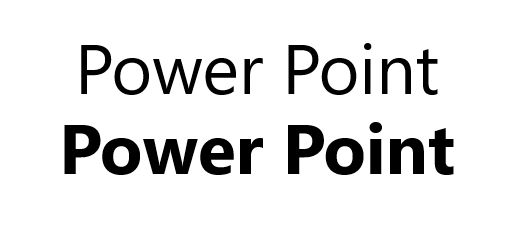
Segoe UI

パワーポイントの英文フォントとしておすすめなのは、Segoe UIです。柔らかい印象を持たせながらも、スライド投影したときの見やすさは抜群です。遠くから見たときの見栄えと視認性に優れているため、海外では鉄道の駅や空港の案内標識にも利用されています。文字のウエイトには複数展開があるので、用途によって使い分けしやすいのもSegoe UIの良いところです。
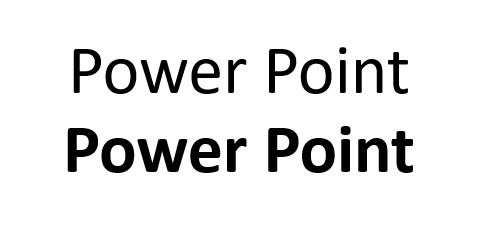
Calibri

Calibriも、英文のプレゼン資料を作成するときにおすすめです。丸みを帯びた柔らかい印象のサンセリフ体で、スライド投影を離れた場所から見た場合でも読みやすいです。マイクロソフト社が15年にわたり、プレゼン資料用フォントとして採用してきた実績もあります。ただし、和文フォントとの相性がよくないため、英文メインのスライド資料に適しています。
また、プレゼンデザインさんでは、『プレゼンを伝わりやすくするおすすめフォントと基礎知識』という記事にて、プレゼン資料と相性の良いフォント10点と、使いこなすのに役立つ基礎知識を詳しくご紹介してますので、併せてご参考にしてみてください。
Eメールでおすすめのフォント
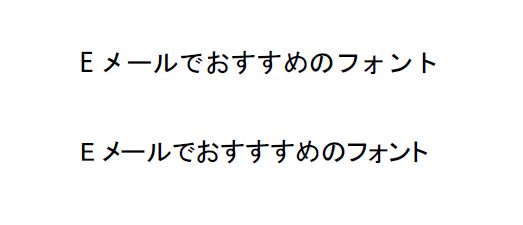
Eメールで使用するフォントは、大きく2つの種類に分けられます。
- 等幅フォント
- プロポーショナルフォント
等幅フォントとは、文字の幅がすべて均一の等しい幅のフォントです。一方、プロポーショナルフォントは文字ごとに幅が異なるフォントになります。

※上:MSゴシック(等幅フォント)
下:MS Pゴシック(プロポーショナルフォント)
プロポーショナルフォントは文字が詰まった印象になりやすく、長文を送ることの多いビジネスメールでは、読みにくいと感じられることがあります。等幅フォントで統一すれば、細かい文字や長い文章でも読みやすくなります。
また、ビジネスメールの作成はHTMLメールではなく、テキストメールを使用するのが無難です。HTMLメールは文字装飾や画像添付が可能ですが、ファイルの容量が大きくなり、相手の使用環境によっては表示できない可能性もあるので注意しましょう。
取引先や顧客など、社外の相手にメールを送ることが多い場合は、社内でEメールに使用するフォントやフォーマットを統一しておくことも検討しましょう。
契約書でおすすめのフォント
契約書、見積書、請求書など正式なビジネス書類は、フォーマルな印象を与えるシンプルなフォントを使用しましょう。厳密な決まりがあるわけではありませんが、公文に相応しいことや、読みやすさを重視してフォントを選んでください。
MS明朝

MS明朝は、企業の契約書類や報告書、論文などでもよく使用されるポピュラーなフォントです。縦線が太く、横線が細い書体で、柔らかくスッキリした印象です。画数の多い漢字や、漢字が多めの文章でも圧迫感を感じないで済みます。
MSゴシック

MSゴシックは、やや角ばった印象のメジャーなフォントです。見栄えのするフォントではありませんが、等幅フォントなので長文でも読みやすく、視認性に優れています。ビジネス文書からWebサイトに至るまで、多くのシーンで使用されています。多くの人が見慣れていることもあり、契約書などの公的書類にも使えます。
游ゴシック

游ゴシックは、見た目の美しさ、視認性、読みやすさの3つのポイントを兼ね備えたフォントです。ゴシック体でありながら、長文も問題なく読み進められます。また、高精細な印刷に対応する前提で作られたフォントでもあります。書面に印刷したときにも見やすく、さらに長時間読んでも目が疲れにくいのも特徴です。
なお、契約書や見積書などのフォーマルな書類では、フォントだけでなく書式も統一させましょう。社内の公式な書類がバラバラのテンプレートでは、顧客からの信頼感を損ないます。フォントや文字の大きさ、レイアウトのフォーマットなどを決めて、社内で共有すると良いでしょう。
Webサイトやアプリでおすすめのフォント

続いて、Webサイトやアプリ内で使用するのにおすすめのフォントをご紹介します。
Webデザインでおすすめの日本語フォント
自社のコーポレートサイトやサービスサイト、オウンドメディアなどのWebサイトでは、Webサイトの意図や目的に合わせてフォントを選ぶ必要があります。企業のイメージやメッセージとマッチするフォントを厳選することが重要です。
Webデザイン用のフォントは「デバイスフォント」と「Webフォント」の2種類に分けられます。デバイスフォントはMacやWindowsなどのデバイスに標準装備されているフォントです。
もしくは、ユーザーがフォントをデバイスへインストールして使用するフォントもデバイスフォントに含まれます。Webフォントは、サーバー上の書体データを呼び出せるフォントで、多種多様なデザインのものがあります。
企業サイトでは、ある程度一般になじみがある定番のデバイスフォントを使用する方が信頼感を与えやすいでしょう。ここではデバイスフォントを中心に、Webデザインでよく利用されているフォントをまとめたので参考にしてください。
| 分類 | フォント名 |
|---|---|
| ユニバーサルデザイン フォント (UDフォント) |
・UD新ゴ ・ヒラギノUD ・イワタUDゴシック ・BIZ UDゴシック ・TBUDゴシック ・BIZ UD明朝 |
| MacOSの 標準フォント |
・ヒラギノ角ゴシック ・游ゴシック ・游明朝 ・ヒラギノ明朝 ・筑紫ゴシック |
| Windowsの 標準フォント |
・游ゴシック ・游明朝 ・メイリオ |
なお近年では、どんな人が見ても読みやすく好印象を与えられるユニバーサルデザイン(UD)フォントも広く使われるようになってきました。UDフォントはデバイスごとに標準装備されているものも増えているので、目的に応じて選んでみるのも良いでしょう。
アプリでおすすめのフォント
アプリで使用できるフォントも、デバイスフォントとWebフォントの2種類があります。アプリは起動や動作が重くなるとユーザーの使い勝手が悪くなるため、アプリの操作に影響しないデバイスフォントを使用するのがおすすめです。
| デバイス名 | フォント名 |
|---|---|
| iOS | ・Arial ・DIN ・Noto Sans ・Times New Roman |
| Android | ・casual ・sans-serif ・serif |
iOSとAndroidでは、iOSの方が圧倒的に対応フォントの数が多くなっています。Androidでもっと他のフォントを使用したい場合には、GoogleFontsのWebフォントサービスを組み込むことで、デバイスにないフォントを補うことが可能です。
プログラミングでおすすめのフォント
Webサイトやアプリ開発に携わるエンジニアが利用しているフォントをチェックしてみましょう。プログラミングコードは、フォントや背景色などによって作業効率が変わります。ミスや誤読がないようにするためにも、フォント選びはとても重要です。
プログラミングに適したフォント選びのポイントは、可読性と文字の幅です。文字の間違いひとつで大きなバグや不具合が発生してしまうプログラミングでは、読みやすさが非常に大切です。文字一つひとつの見分けがつきやすく、誤読しにくいフォントを選びましょう。
また、プログラミングのフォントは、文字ごとの幅がすべて等しくなる等幅フォントが適しています。等幅フォントを使えば、文字を並べたときのズレがなくなります。複雑なコードを書くには、スペースやインデント(字下げ)で揃えやすい等幅フォントの方が適しています。
プログラミングにおすすめのフォントを、以下にまとめたので参考にして見てください。
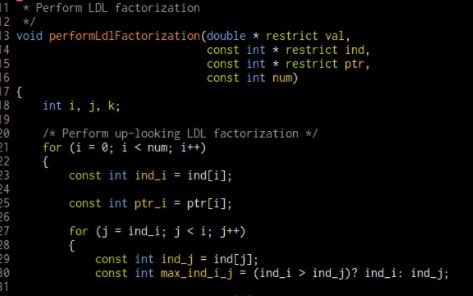
Ricty Diminished(リクティ・ディミニッシュト)

Ricty Diminishedは、Linux環境で行う研究や開発のためのプログラミング専用フォントです。プログラミング言語・マークアップ言語、テキストエディタ、ターミナルエミュレータなどに使用されています。
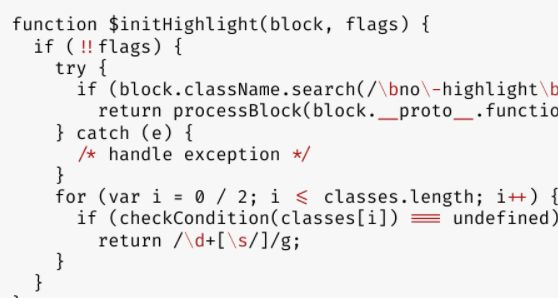
Fira Code(フィラコード)

Fira Codeは、関係演算子や論理演算子、アロー演算子などに最適なプログラミング・コーディング用フォントです。見やすい等幅フォントで、多様なプログラミング言語に対応しています。
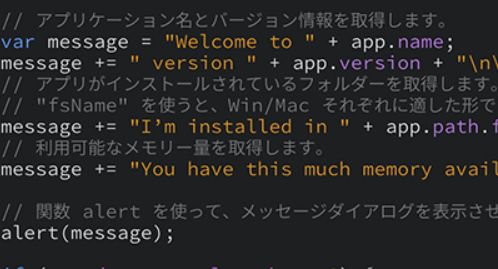
Source Han Code JP(源の角ゴシック Code JP)

出典:Github_adobe-fonts/source-han-code-jp
Source Han Code JPは、Source Code Proと源ノ角ゴシックを組み合わせたコーディング用フォントです。上記2つのフォントを組み合わせて使用している人も多いですが、Source Han Code JPなら、ひとつのフォントで事足りるので便利です。
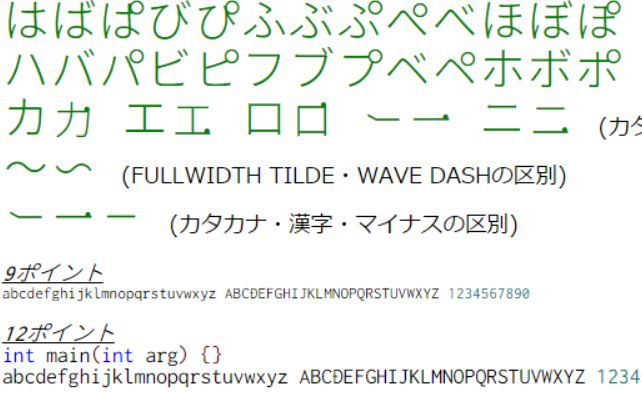
Myrica(ミリカ)

出典:プログラミングフォント Myrica / Estable
Myricaは、視認性と判断性が高くなるように調整されたフリーのプログラミング用フォントです。小さな文字サイズや低解像度で表示させたときでも見やすく、誤読しにくいように作られています。
YouTubeでおすすめのフォント
続いて、Youtube動画におすすめのフォントをご紹介します。Youtubeを使ったプロモーションなどで動画を制作する場合、字幕やテロップ用、タイトル(サムネイル)用でフォントを変えるとより効果的です。
ただし、YouTuber(個人)とコーポレート(企業)の動画では目的やスタンスが違うため、それぞれ適しているフォントの特徴や雰囲気も異なります。
企業のコーポレート動画やコンテンツマーケティング動画で使用する場合、フォントの扱いは企業イメージに合わせて慎重に選びましょう。また、大量に動画を作成する必要がない場合は有料フォントを購入せず、フリーフォントの代用でも十分対応できます。
 【フリーフォント】日本語&英語のフリーフォント総まとめ!無料フォント
商用でも無料で利用できるおすすめのフリーフォントについてご紹介します。Webデザインからアプリ、動画、紙媒体のデザインまで、さまざまな場面で利用が可能です。日本語も英語でもフォントを探している方は、ぜひチェックしてみてください。
【フリーフォント】日本語&英語のフリーフォント総まとめ!無料フォント
商用でも無料で利用できるおすすめのフリーフォントについてご紹介します。Webデザインからアプリ、動画、紙媒体のデザインまで、さまざまな場面で利用が可能です。日本語も英語でもフォントを探している方は、ぜひチェックしてみてください。
字幕・テロップ用
ヒラギノ角ゴシック

ヒラギノ角ゴシックは、文字のフトコロが広く、画線の両端にアクセントがついた読みやすく美しいフォントです。クセは少ないですが視認性がよく、テレビやCMのテロップとしてもよく使用されています。
源真ゴシック

源真ゴシックは、引き締まった印象のゴシック体フォントで汎用性の高いのが特徴です。アップル社が開発した源ノ角ゴシック(Source Han Sans)をTrueTypeにカスタマイズしたもので、無償で商用利用できます。
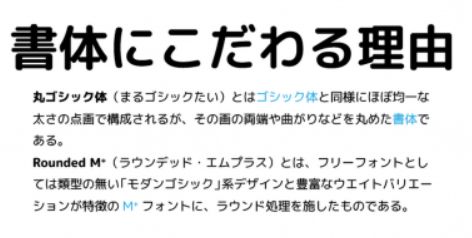
Rounded M+(ラウンデッド・エムプラス)

Rounded M+は、ウエイトに重さのある丸ゴシックフォントです。丸いフォルムが柔らかくポップな印象を与えます。タイトルや見出しによく使用され、パッと目を引く印象的なテロップ作成に適しています。
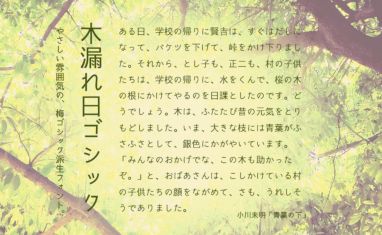
木漏れ日ゴシック

木漏れ日ゴシックは、文字のところどころが途切れている、ステンシル風のゴシック体フォントです。柔らかさや温もり感を演出できるため、子どもや女性向けのコンテンツなどにおすすめです。
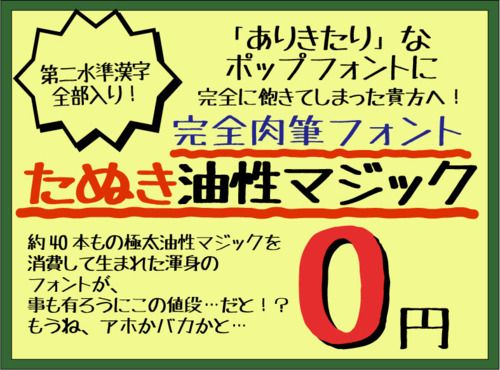
たぬき油性マジック

たぬき油性マジックは、極太の油性マジックの手書きしたようなオリジナリティ溢れる書体です。ポップでありながらも個性的で、色やフォントの組み合わせ方によって色々な表現ができインパクトも強いです。
タイトル(サムネイル)用
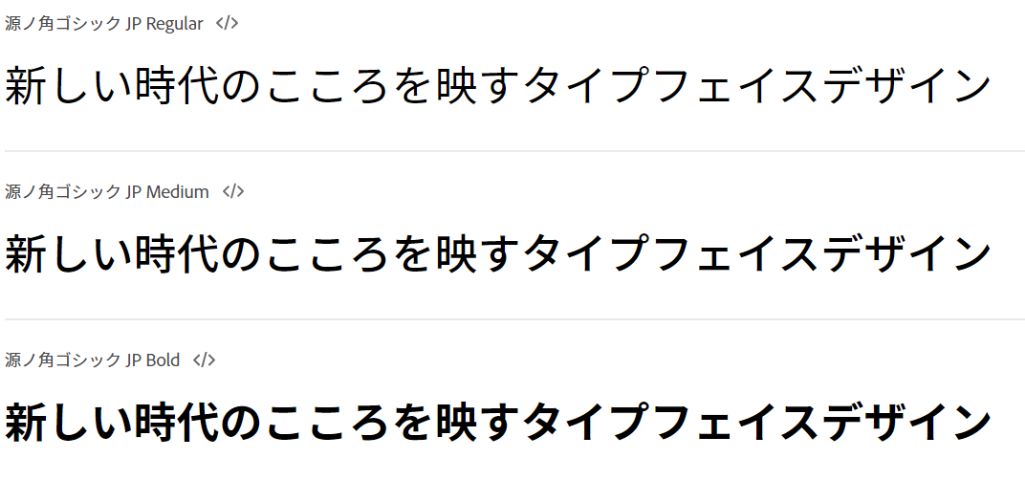
源ノ角ゴシック Heavy ※Adobeフォント

源ノ角ゴシックは、GoogleとAdobeが共同開発したオープンソースフォントです。無償で商用利用も可能。ひらがなだけでなく漢字や中国語、韓国語などにも対応しています。デジタルデバイスで見たときの美しさと視認性に優れた人気のフォントです。
ラノベPOP ※フリーフォント

漫画やアニメのタイトルのように、明るくポップで印象的なデザインのフリーフォントです。手書きとポップ体の中間のようなバランスが絶妙です。無料ダウンロードでき、商用利用も可能です。
あかずきんポップ Heavy ※フリーフォント

あかずきんポップも、無償ダウンロードで商用利用も可能なフリーフォントです。Youtubeのサムネイルに限らず、チラシやポスターなどにもおすすめで、幅広い用途に適しています。
モッチーポップ E ※フリーフォント

出典:女子文字POP体フォント「モッチーポップ」|FONTDASU.COM
モッチーポップは、女性が書いた手書き文字をベースにしてデザインされたフリーフォントです。昔ながらの創英角ポップ体よりも手書きと可愛らしさが増し、サムネイルデザインとしても野暮ったさを感じないのでおすすめです。フリーフォントですが商用利用も可能です。
Impact

英文フォントのImpactは、縦長で細くウエイトの大きいフォントです。その名の通り、インパクトが強くてデザイン性も高いため、Youtubeのサムネイルでは目を引くタイトルを作れます。サムネイルからロゴデザイン、背景デザインなど、さまざまな用途に使用される人気フォントです。
Segoe Print

出典:segoe-print|Download Free Fonts
Segoe Printは、人気フォントSegoeシリーズの手書きタイプです。細いマジックペンでサラッと書いたような、自然でスタイリッシュなフォントです。企業用としても信頼感を損なわず、デザインによってさまざまな表現を加えることができます。
おすすめのWebフォントサービス

フォントには、デバイスにインストールされたデバイスフォント以外に、Web上のフォントデータを呼び出して使用するWebフォントもあります。最後に、おすすめのWebフォントサービスを7つご紹介します。
Google Fonts + 日本語

出典:Google Fonts
Google Fontsとは、Googleが提供するWebフォントサービスです。多様な言語に対応し、豊富な種類のフォントが揃っています。最近では和文フォントの種類も増えてきました。実装が簡単なので、Webフォントを使用してみたいなら、まずはGoogleFontsから始めてみるのがおすすめです。
Google Fontsの特徴
- 実装が簡単
- ユーザー登録不要
- 多言語対応
料金
無料
Adobe Fonts

出典:Adobe Fonts
Adobe Fontsは、Adobeが展開するサブスクリプション型のWebフォントサービスです。品質の高いフォントが18,000以上登録されており、和文フォントの数は400種類に上ります。
印刷物から資料作成、Webコンテンツまで幅広く使用可能。Adobe Fontsにあるフォントは、WordやExcelなどのビジネスツールやiOS端末、illustratorなどのデザインアプリと同期できて便利です。
Adobe Fontsの特徴
- 登録フォント数18,000以上
- 使用フォント数無制限
- 多様なアプリやツールで使用できる
料金
有料(月額制)
FONTPLUS

出典:FONT PULS
FONT PULSは、ソフトバンク・テクノロジーが提供するWebフォントサービスです。和文987書体(2018年7月1日時点)に、約2万におよぶ最高品質の欧文書体を随時追加。和文フォントの種類が豊富が人気で、「新ゴ」や「筑柴ゴシック・明朝」なども利用可能。

出典:フォントランキング|Webフォント・サービス FONT PULS
FONT PULSでは、公式サイト内でフォントランキングも掲載し、人気のフォント1位から100位までの見本が閲覧できます。また、FONT PULSでは2種類のカーニング機能を備えており、微細な文字デザインの調整ができるのも特徴です。サイト上のためし書き機能を使って、選んだフォントを実際に使うこともできます。料金プランはPV数に応じたプリペイド形式です。
FONT PLUSの特徴
- 日本語フォントが豊富
- 2種類のカーニング機能
- 支払いはプリペイド方式
- 無料トライアルあり
料金
有料
DynaFont Online

DynaFont Onlineは、ダイナムコムウェアによるWebフォントサービスです。日本語フォントは280書体以上あります。DFP丸ゴシックやDFP平成明朝などが代表的です。
DynaFont Onlineではさまざまなサポートツールが使用できます。Webフォントの使用に必要なHTMLやCSS、Javascriptの知識がなくてもWebフォントを導入しやすいよう4つのオリジナルツールを提供しています。30日間の無料トライアルサービスがあるので、お試しも可能です。
DynaFont Onlineの特徴
- サポートツールが充実
- シミュレーター機能あり
- 無料トライアルあり
料金
有料
FontStream

出典:FontStream
FontStreamでは、さまざまなタイプの豊富なデザインフォントを使用できます。フォントのラインナップが個性的で、74書体277種類のフォントが用意されています。無料で使用できるフォントが月替わりで提供されるサービス「フォントメドレー」があるのも特徴です。
FontStreamの特徴
- 月替わり無料フォントサービス
- シミュレーター機能あり
- 無料トライアルあり
料金
有料
REALTYPE

出典:REALTYPE
REALTYPEは、軽量高速が特徴のWebフォントサービスです。料金プランは基本料金のほか、従量課金制か月額制かを選べます。従量課金制ではPVあたりの課金となるため、スタートアップなどではよりコストを抑えられます。また、フォントを利用するだけでなく作成や販売などもできるWebフォントの総合プラットフォームとしても人気です。
REALTYPEの特徴
- 軽量高速なフォントデータ
- 複数人で使用可能なユニット(グループ)機能
- PVあたりの従量課金制と月額制
- シュミレーター機能あり
- フォントの配信や販売も可能
料金
有料
TypeSquare

出典:TypeSqueare
TypeSquareは、日本を代表するフォントメーカー「モリサワ」が提供するWebフォントサービスです。1000書体以上の中から多彩なフォントを選べます。トライアウト機能はワンクリックで非常に使いやすいです。
さらにTypeSquare APIというAPIも人気で、Webフォントの読み込みから、フォント適用のイベント呼び出し、書体リストの呼び出しなど高度な制御機能を使用できます。
TypeSquareの特徴
- モリサワの人気フォントが使用可能
- シュミレーター機能あり
- TypeSquare APIの提供
料金
月1万PVまで無料・それ以上は有料
⇒TypeSquare
 【フリーフォント】日本語&英語のフリーフォント総まとめ!無料フォント
商用でも無料で利用できるおすすめのフリーフォントについてご紹介します。Webデザインからアプリ、動画、紙媒体のデザインまで、さまざまな場面で利用が可能です。日本語も英語でもフォントを探している方は、ぜひチェックしてみてください。
【フリーフォント】日本語&英語のフリーフォント総まとめ!無料フォント
商用でも無料で利用できるおすすめのフリーフォントについてご紹介します。Webデザインからアプリ、動画、紙媒体のデザインまで、さまざまな場面で利用が可能です。日本語も英語でもフォントを探している方は、ぜひチェックしてみてください。
目的に合ったフォントを選ぼう!

さまざまなビジネスシーンで使うフォントについて解説しました。フォントには多彩な種類がありますが、ビジネスでは「好きなフォント」を自由に選ぶのではなく、システムやOSに対応しているか、利用料金がどの程度必要かなど、環境や条件を考慮して選ぶ必要があります。
特に企業独自のロゴや商品・サービスで使用するフォントは、自社のイメージに合ったもの、メッセージがより伝わりやすいものを選ぶようにしましょう。フォントの用途ごとに使い分けをすることが大切です。企業の印象をアップさせ、強く印象付けるフォントを見つけてみてください。
「わたしのデザインブログ」さんでは、『【Adobe fonts】webデザイナーおすすめ日本語フォントまとめ〜26選〜』という記事にて、フォントの印象や実際に使ったデザインの例を詳しくご説明していますので、併せてご参考にしてみてください。
<無料>資料ダウンロード
【発注時に役立つ】Webサイト制作の手順ガイド
~Webサイト制作の流れを理解して、失敗しないようにしましょう!~