この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
alt属性が正しく設定されているかどうかは、どのように確認すればよい?
-
Googleの検証ツールやブラウザの拡張機能を利用するのが効果的です。これらのツールを使うことで、簡単にalt属性が設定されているかどうかを確認できます。
-
本格的なSEO対策をするにはどうすればよい?
-
alt属性の確認や修正は無料ツールでも行えますが、より本格的なSEO対策には、有料のSEOツールを活用することが推奨されます。より詳細なデータ分析が可能となり、効果的なSEO戦略を策定できます
Webサイトの画像にalt属性を適切に設定しないと、視覚障害者や音声読み上げ機能を利用するユーザーが画像の内容を理解できず、ユーザーエクスペリエンスが低下する恐れがあります。
また、検索エンジンのクローラーも画像の内容を認識できないため、SEO評価が下がり、検索結果での順位が低下する可能性があるでしょう。そこで本記事では、alt属性の重要性とその正しい記述方法について詳しく解説します。
<無料>資料ダウンロード
【プロにお任せ】SEOコンサルティング
本物のプロによるSEO内部対策でGoogleに評価されるWebサイトへ
目次
画像の代替となるalt属性とは

alt属性とは、Webページ上の画像に対して代替テキストを指定するためのHTML属性です。画像が表示されない場合や、視覚障害者が音声読み上げソフトを使用している際に、その画像がどのような内容であるかをテキストで伝える役割を果たします。
また、検索エンジンのクローラーは画像を直接理解できないため、alt属性に記述されたテキストを参照して画像の内容を把握し、検索結果に反映させます。これにより、画像検索の精度が向上し、ユーザーにも正確な情報が提供されるのです。
つまり、alt属性はSEO対策としても重要な要素であり、ユーザビリティの向上にも貢献するため、正確かつ簡潔な記述が求められます。
 alt属性(オルト属性)とは?書き方と確認方法、SEO効果を解説
Webコンテンツを作成する際に画像にalt属性(オルト属性)を記述するのは面倒…記述しなくてもいいのなら空欄にしたいですよね。alt属性がなぜ必要なのか、どのように記述するのがいいのかを解説します。
alt属性(オルト属性)とは?書き方と確認方法、SEO効果を解説
Webコンテンツを作成する際に画像にalt属性(オルト属性)を記述するのは面倒…記述しなくてもいいのなら空欄にしたいですよね。alt属性がなぜ必要なのか、どのように記述するのがいいのかを解説します。
 ユーザビリティとは?向上のコツ、アクセシビリティとの違いを解説
この記事では、ユーザビリティに関して解説します。ユーザビリティを構成する要素やユーザビリティ改善で必要なこと、さらにはアクセシビリティの分析方法など細かく解説します。ユーザビリティをあまり理解していないという方は、必見の内容です。
ユーザビリティとは?向上のコツ、アクセシビリティとの違いを解説
この記事では、ユーザビリティに関して解説します。ユーザビリティを構成する要素やユーザビリティ改善で必要なこと、さらにはアクセシビリティの分析方法など細かく解説します。ユーザビリティをあまり理解していないという方は、必見の内容です。
画像にalt属性を記述するSEO効果

画像にalt属性を記述することは、直接的なSEO効果を得るというよりも、間接的にSEO評価を高める役割を果たします。具体的には、以下のような効果が得られるでしょう。
- クローラーが画像の内容を理解しやすくなる
- 画像が読み込まれない場合でも、ユーザーに代替テキストとして情報を提供できる
- アクセシビリティが向上し、ユーザーエクスペリエンスが改善される
それぞれの効果を解説します。
クローラーに画像の内容を伝えられる
alt属性を正しく記述することで、検索エンジンのクローラーに画像の内容を伝えられます。検索エンジンは画像自体を認識できないため、alt属性に記載されたテキストを頼りに画像が何を示しているのかを理解します。
これにより、検索エンジンはそのページのコンテンツをより正確に評価することができ、検索結果の精度が向上するのです。
例えば、商品の画像に「赤いシャツ、サイズM、コットン100%」といった具体的なalt属性を記述することで、検索エンジンはそのページが何について説明しているかを把握しやすくなります。
このように、alt属性を適切に設定することは、間接的にSEO効果を高める重要な要素です。また、画像検索からの流入が期待できるため、サイトへのトラフィック増加にも効果があるでしょう。
画像の代替テキストになりユーザビリティがよくなる
alt属性を設定することで、画像が読み込まれない場合や視覚障害を持つユーザーがスクリーンリーダーを使用する際に、画像の代替テキストとして機能し、ユーザビリティが向上します。具体的には、alt属性に適切なテキストを記載することで、画像が表示されない状況でも、その内容をユーザーに伝えられます。
例えば、ブログ記事に挿入された風景写真が表示されない場合でも、「青空と草原の広がる風景」といったaltテキストが表示されることで、読者は写真がどのようなものであるかをイメージ可能です。
また、視覚障害を持つユーザーが音声読み上げソフトを利用した場合、altテキストが読み上げられることで、視覚情報がなくてもコンテンツの全体像を把握できます。
このように、alt属性は、ユーザーにとっての使いやすさを向上させると同時に、サイトの評価を間接的に高める要因となります。
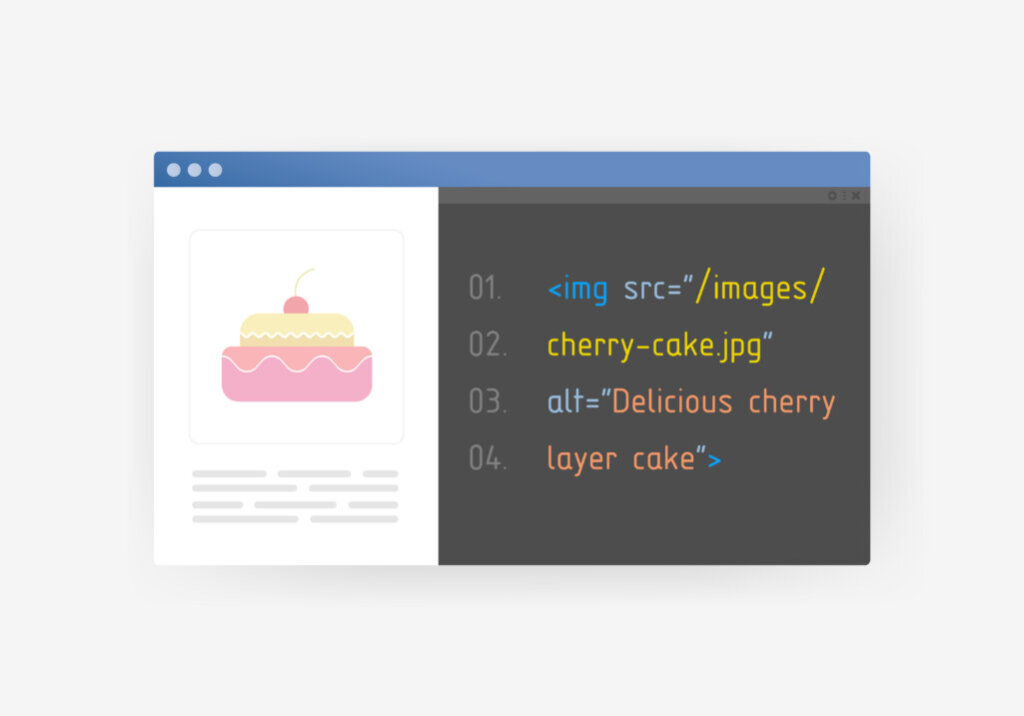
alt属性の記述方法

alt属性は、画像が表示されない場合や視覚障害者が利用するスクリーンリーダーに対して、画像の内容を伝えるための重要なHTML属性です。正しい記述方法を理解し、適切に設定することで、SEO効果やユーザーエクスペリエンスの向上が期待できます。
まず、HTMLでの基本的な記述方法を紹介します。imgタグ内にalt属性を追加し、画像の内容を簡潔に説明するテキストを記載しましょう。以下がその例です。
<img src=”image.jpg” alt=”青空の下に広がる草原”>
このように記述することで、画像が何らかの理由で表示されなかった場合でも、代替テキストとして内容を伝えられます。
また、WordPressなどのCMS(コンテンツ管理システム)を使用している場合、alt属性を設定するのは簡単です。WordPressでは、メディアライブラリから画像を選択すると、右側の「代替テキスト」というフィールドに直接テキストを入力できるようになっています。ここに画像の内容をわかりやすく記述するだけで、alt属性が自動的に設定されるのです。
このように、alt属性の記述はHTMLの基本操作だけでなく、CMSを使用することで初心者でも簡単に行えます。正確で簡潔なaltテキストを記述することが、WebサイトのSEO対策とユーザーエクスペリエンスの向上に直結します。
 CMSとは?定番のWordPressから代表的なCMSの種類、選び方を解説
CMS(コンテンツ管理システム)の基本概念、導入のメリット・デメリット、代表的な種類や選び方を解説しています。特にWordPressやヘッドレスCMSについて詳しく紹介しています。
CMSとは?定番のWordPressから代表的なCMSの種類、選び方を解説
CMS(コンテンツ管理システム)の基本概念、導入のメリット・デメリット、代表的な種類や選び方を解説しています。特にWordPressやヘッドレスCMSについて詳しく紹介しています。
alt属性を記述する際の注意点

alt属性を適切に記述することで、SEO効果やユーザビリティが向上しますが、以下の注意点を守ることが重要です。
- 装飾目的の画像にalt属性は必要ない
- 対策キーワードを詰め込み過ぎない
- 簡潔で理解しやすい文章を記載する
- モバイル用ページにもalt属性を記述する
- titleやh、aタグに画像がある場合alt属性は必須
それぞれ解説します。
装飾目的の画像にalt属性は必要ない
alt属性は、画像の内容を伝えるために重要ですが、すべての画像に設定する必要はありません。特に、装飾目的の画像にalt属性を設定する際には注意が必要です。
注意すべき理由は、装飾目的の画像にalt属性を設定すると、ユーザーに不要な情報を提供することになり、視覚障害者の方がスクリーンリーダーを使用した際に混乱を招く可能性があるためです。
具体的な対策方法としては、装飾目的の画像には空白のalt属性を設定します。具体的には、次のように記述しましょう。
<img src=”decoration.jpg” alt=””>
このように空白のalt属性を使用することで、スクリーンリーダーが無駄な情報を読み上げることを避けることができます。
対策キーワードを詰め込み過ぎない
alt属性には、SEO効果を期待してキーワードを含めることがありますが、詰め込みすぎると逆効果になる可能性があります。
その理由として、キーワードを過剰に詰め込むと、検索エンジンからスパム行為と見なされる可能性があるためです。これにより、SEO効果が損なわれ、ペナルティを受けるリスクがあります。
具体的な対策方法としては、alt属性には画像の内容を正確に伝えるための2~3個の関連キーワードを含め、簡潔に記述するようにしましょう。以下のように記述します。
<img src=”product.jpg” alt=”最新モデルのスマートフォン”>
このように、必要な情報だけを含めることで、SEO効果を最大限に引き出しながら、ペナルティのリスクを回避できます。
 Googleペナルティとは?確認方法と具体的な解除方法
Googleペナルティは、検索エンジンのガイドライン違反により、サイトの順位が下がる現象です。本記事では、ペナルティの確認方法や具体的な解除手順について詳しく解説しています。
Googleペナルティとは?確認方法と具体的な解除方法
Googleペナルティは、検索エンジンのガイドライン違反により、サイトの順位が下がる現象です。本記事では、ペナルティの確認方法や具体的な解除手順について詳しく解説しています。
簡潔で理解しやすい文章を記載する
alt属性には、画像の内容を簡潔かつ明確に伝える文章を記載することが重要です。複雑な文章や冗長な表現は避ける必要があります。
注意すべき理由は、長すぎるaltテキストは検索エンジンやユーザーにとって理解しづらく、SEO効果が減少する可能性があるためです。さらに、スクリーンリーダーを使用するユーザーにとっても情報過多となり、混乱を招くことがあります。
具体的な対策方法としては、画像の内容を端的に表現する文章を作成し、以下のように記述しましょう。
<img src=”mountain.jpg” alt=”雪に覆われた山”>
このように簡潔な文章を記載することで、ユーザーに必要な情報を正確に伝えることができ、SEO効果も期待できます。
モバイル用ページにもalt属性を記述する
モバイルファーストインデックスが採用されている現在、モバイル用ページにalt属性を設定することは重要です。
注意すべき理由は、モバイル用ページが検索エンジンで評価される際、alt属性が設定されていないと、SEO評価に悪影響を及ぼす可能性があるためです。多くのユーザーがモバイルデバイスからアクセスするため、モバイルページの最適化は不可欠です。
具体的な対策方法としては、PC用ページと同様に、モバイル用ページにもすべての画像に対して適切なalt属性を以下のように設定しましょう。
<img src=”logo-mobile.jpg” alt=”企業ロゴ”>
モバイルページにもalt属性をしっかり設定することで、モバイルユーザーへの情報提供が確実になり、SEO効果も高まります。
 モバイルファーストインデックスとは?対策とSEOへの影響
この記事では、Googleのモバイルファーストインデックスについて解説しています。MFIの概要やSEOへの影響、具体的な対策方法を詳しく説明し、ウェブサイトのモバイル対応の重要性を強調しています。
モバイルファーストインデックスとは?対策とSEOへの影響
この記事では、Googleのモバイルファーストインデックスについて解説しています。MFIの概要やSEOへの影響、具体的な対策方法を詳しく説明し、ウェブサイトのモバイル対応の重要性を強調しています。
titleやh、aタグに画像がある場合alt属性は必須
タイトルや見出し、リンクが画像で表示されている場合、alt属性の設定は必須です。これらの要素はSEOの評価基準の中でも非常に重要であり、alt属性がないと検索エンジンが内容を正確に理解できないため、検索順位に悪影響を及ぼす可能性があります。
具体的な対策方法としては、タイトルや見出し、リンクが画像で表現されている場合、alt属性にその内容を以下のように記載しましょう。
<img src=”important-heading.jpg” alt=”主要な見出し”>
これにより、検索エンジンは画像の内容を正確に理解し、SEO効果が高まるとともに、ユーザーにも適切な情報が提供されます。
alt属性の確認方法

alt属性の確認方法は、以下の2つの手段があります。
- 検証ツールを利用する
- 拡張機能を利用する
それぞれの方法を解説します。
検証ツールを利用する
検証ツールを利用することで、簡単にalt属性を確認できます。確認に使うツールとしては、Google Chromeの検証ツールが一般的です。特別なツールをインストールする必要がなく、ブラウザに標準搭載されている機能を使用するため、手軽に利用できます。
具体的な確認方法は以下の通りです。
- Google Chromeを開き、alt属性を確認したいWebページを表示します。
- ページ上で右クリックし、メニューから「検証」を選択します。
- 画面右側にHTMLソースコードが表示されるので、確認したい画像のコードを見つけます。
- <img>タグ内にあるalt属性の記述を確認し、内容が正しいかをチェックします。
この方法を使うことで、alt属性が正しく設定されているかを素早く確認できます。
拡張機能を利用する
拡張機能を利用する方法も、alt属性を確認する際に便利です。特に、複数の画像を一度にチェックしたい場合に役立ちます。
拡張機能としては、「Alt & Meta viewer」などが広く使用されています。この拡張機能を使うことで、ページ全体のalt属性を一括で確認できます。
具体的な確認方法は以下の通りです。
- Google ChromeのWebストアから「Alt & Meta viewer」をインストールします。
- 拡張機能をインストールした後、ブラウザの右上に表示される「Alt & Meta viewer」のアイコンをクリックします。
- そのページ上にあるすべての画像のalt属性が表示され、内容を確認することができます。
この方法を活用することで、alt属性が設定されていない画像を一目で見つけることができます。
画像にalt属性が記述されているか確認しよう

画像にalt属性が正しく記述されているかを確認することは、SEO対策やアクセシビリティの向上において重要です。alt属性は、画像の内容を検索エンジンや視覚障害者に伝えるための代替テキストとして機能します。
適切に設定されていないと、画像が正しく認識されず、SEO効果が減少する可能性があるでしょう。また、ユーザビリティの低下も招きかねません。
まずは、検証ツールやブラウザの拡張機能を活用して、自サイトの画像にalt属性が設定されているか確認し、必要に応じて修正することをおすすめします。このプロセスを定期的に行うことで、Webサイトのパフォーマンスを最適化できます。
<無料>資料ダウンロード
【プロにお任せ】SEOコンサルティング
本物のプロによるSEO内部対策でGoogleに評価されるWebサイトへ