この記事のポイント
この記事でおさえておきたいポイントは以下です。
-
モバイルファーストインデックスとは
-
モバイルファーストインデックスとは、GoogleがWebサイトのランキングを決定する際、モバイルバージョンのコンテンツを優先的に評価することを指します。モバイルユーザーが急速に増えたため導入されました。
-
モバイルファーストインデックスのSEOへの影響
-
モバイルファーストインデックス自体に、検索順位を上げる効果はありませんが、モバイル対応していないサイトは「モバイル検索での順位が下がる可能性がある」とされています。Google Search Consoleで自身のWebサイトが、モバイルファーストインデックスかどうかを確認しておきましょう。
-
モバイルファーストインデックスへの対策
-
PCサイトとスマートフォンサイトが別URLの場合、レスポンシブデザインになっているか、両方に構造化データがあるか、コンテンツが統一されているか、アノテーション設定がされているかを確認しておきましょう。
モバイルファーストインデックス(Mobile First Index)とは、GoogleがWebサイトのランキングを決定する際、モバイルバージョンのコンテンツを優先的に評価することを指します。
従来はPCサイトが優先されていましたが、モバイルユーザーが急速に増えたため、ユーザーエクスペリエンスの向上と検索結果の質の向上を図るために、モバイルファーストインデックスが導入されました。
この記事では、モバイルファーストインデックスにおけるSEO対策への影響と対応方法を解説します。また、自身のWebサイトが、モバイルファーストインデックスに対応できているかどうかの確認方法にも触れていますので、ぜひ最後までお読みください。
SEOで順位が上がらない担当者様へ
実力のあるSEOコンサルタントが本物のSEO対策を実行します。
SEO会社に依頼しているが、一向に検索順位が上がらない・・・。
SEO対策をSEO会社に依頼していてこのようなお悩みはありませんか?SEO対策はSEOコンサルタントの力量によって効果が大きく変わるマーケティング手法です。弊社では価値の高いSEOコンサルティングをご提供するため、厳選した業界トップクラスの大手SEO会社出身で大規模サイト運用経験のあるトップコンサルタントが在籍しております。
目次
モバイルファーストインデックス(Mobile First Index)とは

前述のとおり、モバイルファーストインデックス(Mobile First Index)とは、GoogleがWebサイトのランキングを決定する際、モバイルバージョンのコンテンツを優先的に評価することを指します。
モバイルファーストインデックスに移行した理由
近年、スマートフォンやタブレットの利用が急増し、多くの人々がモバイルデバイスからWebにアクセスしています。
そこでGoogleは、ユーザーエクスペリエンスの向上と検索結果の質を高めるために、従来のデスクトップファーストインデックスから、モバイルファーストインデックスに移行しました。
モバイルファーストインデックスでは、モバイルバージョンのコンテンツが優先的に評価されます。
これは、モバイルユーザーが最適な表示と使いやすさを享受するための取り組みであり、Webサイトのモバイルフレンドリー、あるいはパフォーマンスが重要な要素となります。
モバイルファーストインデックスとモバイルフレンドリーの違い
モバイルフレンドリーとは、スマートフォン用に表示を最適化し、モバイル端末でWebサイトを閲覧しやすくすることを指します。
具体的には、レスポンシブデザインや高速な読み込み速度などが、モバイルフレンドリーな要素です。
一方、モバイルファーストインデックスは、GoogleがWebサイトのランキングを決定する際、モバイルバージョンのコンテンツを優先的に評価するインデックスのことを指します。
モバイルファーストインデックスはアルゴリズムの一部であり、モバイルフレンドリーさが重要な要素となります。
また、モバイルフレンドリーテストは、Googleが無料で提供している以下のツールで確認できます。
モバイルファーストインデックスのSEOへの影響

実は、モバイルファーストインデックス自体に、検索順位を上げる効果はありません。
実際に、Googleの公式ブログでは、「コンテンツがモバイルファーストインデックスによって集められたものであったとしても、その他の方法で集められたコンテンツやデスクトップ版のコンテンツに比べてランキング優位性があるというわけではありません。」と回答しています。
しかし、2015年には、「モバイルフレンドリーアップデート」が導入され、このアップデートによって、モバイル対応していないサイトは「モバイル検索での順位が下がる可能性がある」とされました。
そのため、「モバイルファーストインデックスは、SEOに全く関係しない」という話ではなく、あくまで相対的に優位になるわけでないというだけで、モバイルファーストインデックスへの対応は必須といえます。
モバイルファーストインデックスかどうかを確認する方法

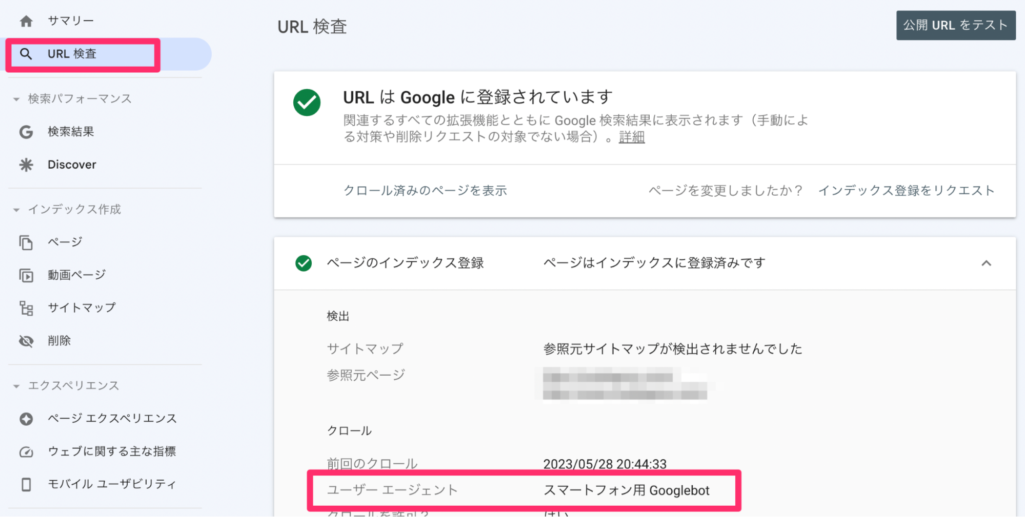
自身のWebサイトが、モバイルファーストインデックスかどうかを確認するには、Google Search Consoleを利用します。
「URL検査」を行い、「ページのインデックス登録」か、ユーザーエージェントが「スマートフォン用Googlebot」になっているかを確認してください。

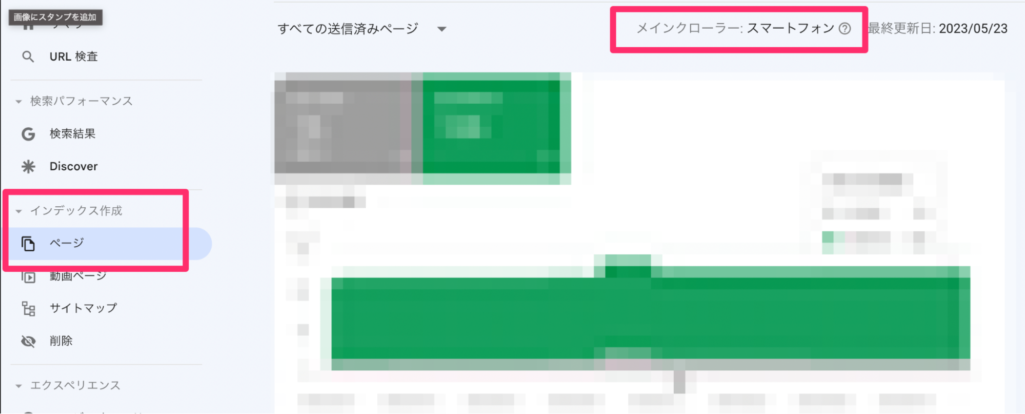
または、Google Search Consoleの「インデックス作成」で、メインクローラーがスマートフォンになっているかどうかで確認してみましょう。
モバイルファーストインデックスで影響を受けてしまうサイト

モバイルファーストインデックスで影響を受けてしまうサイトとして、以下があげられます。
- パソコンとモバイルでコンテンツの差があるサイト
- モバイル対応をしていないサイト
パソコンとモバイルでコンテンツの差があるサイト
パソコンとモバイル(スマートフォン)サイトで、コンテンツ差があるサイトは影響を受けてしまいます。
特に、パソコンとモバイルで別々のURLを発行しており、モバイルサイトのコンテンツ量がPCサイトよりも少ない場合は不利です。
たとえ、PCサイトがユーザーにとって価値のある情報を提供できていたとしても、あとから作成したモバイルサイトの対応が不十分では、SEOにネガティブな影響を与えてしまいかねません。
モバイル対応をしていないサイト
モバイルサイトやレスポンシブ対応をしていないサイトは、モバイルファーストインデックスによる影響を受ける可能性があります。
PCサイトのみの運用では、スマートフォンユーザーの利便性が損なわれてしまい、離脱につながるおそれがあるからです。
 レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
レスポンシブデザインとは?今さら聞けない特徴やメリット・デメリットを解説
PCやスマホ、タブレットそれぞれのデバイスに最適なデザインでWebサイトを表示するレスポンシブデザインが今や当たり前になりました。レスポンシブデザインとは何か、何に注意して設計すべきかを基本的なところから解説します。
モバイルファーストインデックスへの対策

モバイルファーストインデックスへの対策として、以下があげられます。
- レスポンシブデザインの推奨
- 構造化データを確認する
- PCとスマートフォンのコンテンツを統一する
- アノテーションを行う
レスポンシブデザインの推奨
レスポンシブデザインとは、パソコンやスマートフォン、タブレットなどのデバイスごとに表示を変えるデザインのことです。
デバイスごとに表示されるデザインが変わっても、HTMLやURLが共通しているため、前述したモバイルファーストインデックスの悪影響を受けにくくなります。
ただし、現在のWebサイトは、ほとんどがレスポンシブデザインを採用しているため、対象となるのは、PCサイトとモバイルサイトが別々の場合です。
構造化データを確認する
PCサイトとスマートフォンサイトが別々の場合は、両方に構造化データがあるかを確認しましょう。構造化データとは、Googleにコンテンツ内容の詳細を伝える方法です。
両方のサイトに構造化データがあれば、SEO対策が無駄にならずに済むものの、実際にはPCサイトのみに記述があるパターンが多いです。
PCとスマートフォンのコンテンツを統一する
PCサイトとスマートフォンサイトが別々の場合、両方のコンテンツを統一しましょう。
前述のとおり、コンテンツに差があり、スマートフォンサイトのコンテンツがPCサイトより少ない場合、SEOに影響が出てしまいます。これは、コンテンツ量の少ないスマートフォンサイトが、モバイルファーストインデックスで優先されてしまうからです。
アノテーションを行う
PCサイトとスマートフォンサイトが別URLの場合、アノテーション設定が必要になります。アノテーションとは、別々のURLであるサページが同一のものであるとGoogleに伝えるタグのことです。
具体的には、ページのhead内にタグを設置します。PCサイトには、スマートフォンサイトのURLが含まれたalternateタグ、スマートフォンサイトにはPCサイトのURLが含まれたcanonicalタグを設置します。
alternateタグは、スマートフォンサイトをGoogleに伝えるためのタグです。以下のように設定してください。
PCページ(https://example.com/sample-page)
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://example.com/sp/sample-page″>
スマートフォンページ(https://.example.com/sp/sample-page)
<link rel=”canonical” href=”https://www.example.com/sample-page″>
モバイルファーストインデックスをあらためて確認しましょう

モバイルファーストインデックスを再確認すると、Webサイトにおけるモバイル体験がますます重要になっていることが分かります。
モバイルファーストインデックスへの対応は重要であり、モバイルユーザーにとって最適なエクスペリエンスを提供することは今や不可欠です。
モバイルフレンドリーなWebサイトやモバイルに最適化されたコンテンツは、ユーザーエクスペリエンスの向上や検索結果での上位表示に大きな影響を与えることが期待されます。
モバイルファーストインデックスの重要性を再認識し、モバイル戦略の見直しと改善を行うことが成功への鍵となるでしょう。
<無料>資料ダウンロード
【プロにお任せ】SEOコンサルティング
見込み顧客の流入を増やす!SEOのお悩みを一括で解決