ページネーションとは、情報を分割して表示する仕組みのこと。ユーザビリティとSEO評価を高めるために重要なポイントです。
- ページネーションって何?
- ページネーションを設定すると何が効果的なの?
- ページネーションのポイントが知りたい!
本記事ではこのような悩みをお持ちの方に向け、ページネーションの概要やSEO対策における役割、設定のポイントを解説しています。この記事を読めばページネーションを理解でき、あなたのサイトの改善にも活用できるでしょう。
ページネーションについて詳しく知りたい方、設置しようかお悩みの方はぜひ、最後までお読みください。
 SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
SEO対策とは?SEO対策の効果と基本から改善方法【プロ監修】
SEO対策は、ウェブサイトの検索エンジン順位を向上させ、集客力を高めるための施策です。この記事では、SEOの基本概念や効果、具体的な改善方法について詳しく解説しています。
目次
ページネーションとは?

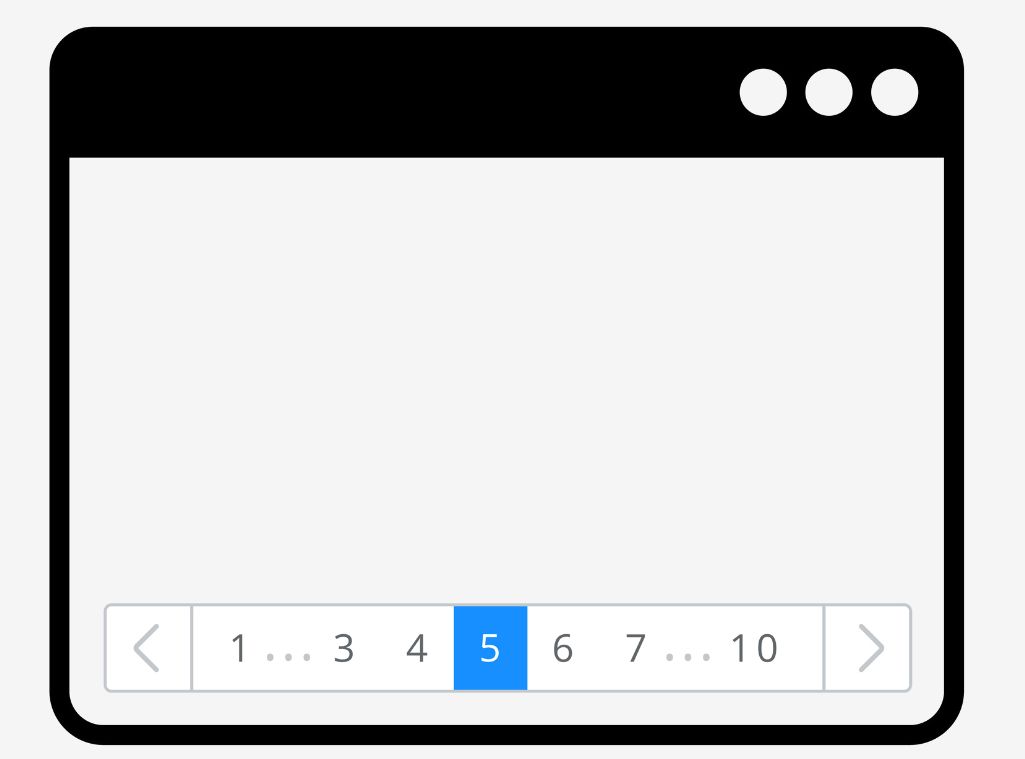
ページネーション(pagenation)とは、多数の情報を一覧で表示するときに、複数ページにリンクを区切って表示する仕組みのことです。「ページング」や「ページ送り」とも呼ばれます。
1ページに大量の情報を掲載すると、スクロールが長くなり大変ですよね?ページの読み込みにも時間がかかってしまいます。それを防ぐために、1ページで読みやすい情報量のみを表示することがページネーションです。
一般的には「前のページへのリンク」「次のページへのリンク」「指定ページへのジャンプ」といったパーツで構成されています。
中でも有名なのが検索エンジン「Google」の検索結果ページです。Googleの検索窓にキーワードを入力し、検索結果の一番下に「1.2.3.4…」とページ番号が書かれているのを見たことがある人も多いと思います。これがページネーションであり、表示件数などもカスタマイズ可能となっています。
文章量や画像が多いときにはページネーションを導入しよう

ページネーションは文章量や画像などの情報量が多く、Webページの読み込みに時間がかかる場合に導入しましょう。
Googleの調査によるとユーザーは情報の一部が掲載されているコンテンツよりも、1ページに情報が集約したコンテンツを好むことが分かりました。しかしながら情報量が多いことで読み込みに時間がかかる場合は、むしろその効果が期待できません。なぜなら表示時間が遅いと離脱の原因となるからです。
ユーザーの離脱を防ぐためにも情報が多いコンテンツはページネーションを導入し、ページをバランスよく分割すると良いでしょう。
引用:検索結果に「すべて表示」ページを優先的に表示する方法|Google
ページネーションのSEOにおける効果

ページネーションを導入することで、以下の3つのSEO効果が期待できます。
- ユーザーが回遊しやすくPVも伸びる
- 得たい情報にたどり着きやすく、ユーザーの利便性が上がる
- ユーザーの読了意欲を高めることができる
次項でそれぞれの内容について詳しく見ていきましょう。
回遊がしやすくPVも伸びる
適切なページネーションにより回遊率が上がると、PV数の向上が期待できます。その理由は、分割したページ毎で1PVとしてカウントされるからです。以下の具体例で見ていきましょう。
- 1ページのWebページ→1PV
- 3ページに分割されたWebページ→3PV
ページネーションによってユーザーの興味をそそり、クリックを促すコンテンツとなれば、自然に回遊率も上がるもの。回遊率とPV数が向上すれば、サイト全体のSEO評価の向上につながります。ユーザーファーストは崩さず、ページネーションでユーザーにとって快適なコンテンツを作成すれば、自然にSEO評価の向上につながります。
得たい情報にたどり着きやすくユーザーの利便性が上がる
ページネーションで情報を分割し、ユーザーが欲しい情報にたどり着きやすくなれば、利便性の高さにつながります。またユーザーは求める情報を「早く知りたい」と考えています。
その点、ユーザーが目的の情報を探しやすくなれば、ユーザーエクスペリエンス(UX)評価と満足度の向上も期待できるでしょう。
ページを分割することで検索時間短縮や表示速度が上がると、ユーザーインターフェース(UI)の観点からもサイト評価の向上が期待できます。これはつまりユーザビリティを高めることで、結果的にSEO評価の向上にもつながるというわけです。
ユーザーの読了意欲を高めることができる
ページネーションにより、文章をちょうどいい所で区切れば、ユーザーも「続きが知りたい」とクリックしやすくなります。1ページに情報を詰め込むのではなく、ページを変えることで間を作ると、リズムが生まれます。それによりユーザーの読了意欲を高めて、最後まで読む人も増えるでしょう。
1ページのスクロールが長くなると、ユーザーは「まだこれだけあるのか」と情報量の多さに疲弊し、離脱につながります。それを防ぐためにページネーションで、1ページで読みやすい情報量にまとめることが大切です。
くわえてニュースサイトなどでよくある「続きを読む」という誘導も読了意欲を高めるために有効です。サイトデザインなどを踏まえ、自社に最適なページネーションを設定しましょう。
WordPressでページネーションを実装する方法

WordPressでページネーションを実装する方法は、以下の2点です。
- プラグインを使用する方法
- PHPにタグを記述する方法
PHPにタグを直接記述する方法は、専門的な知識が必要となるため上級者向けといえます。専門知識がない方は、プラグインを活用してください。
プラグインはダウンロード後に「有効化」すると実行されるため簡単です。中でもページネーションを自動で作成する「WP-PageNavi」というプラグインがおすすめWordPressの基本機能としても搭載されているため、安心なプラグインといえます。
しかしプラグインは自由度が低いため、ある程度の制限があることを理解しておきましょう。ページネーションにオリジナル性を持たせて個性を出したい場合は、WordPressのPHPページにタグを記述する方法をとってください。
ページネーションを効果的に実装するポイント

ここからはページネーションを効果的に実装する5つのポイントを紹介します。すぐに実行できるものが多いため、ぜひ自社サイトの改修にお役立てください。
- サイト下部に設置する
- 表示するページは5ページ以内にする
- 最後に飛べるボタンを設置する
- 各ページにある程度のコンテンツを入れる
- 分かりやすく表示する
サイト下部に設置する
ページネーションはWebページの「下部」に設置しましょう。「次のページ」に誘導するページネーションは、ページの下部が最適な位置です。
ユーザーがページを読む際、視線は上から下に移動します。そのため下部にページネーションがあると、流れが生まれて「次へ行こう」と自然にクリックしやすくなります。ページネーションが上や左右にあると、ユーザーはわざわざ視線を戻さなければなりません。すると煩わしさを感じて離脱する可能性もあります。
読了を促すためにも、ページネーションは「下部に設置する」が鉄則だと覚えておいてください。オリジナル性を出すために下部以外に設置したいと思うかもしれませんが、離脱や回遊率の低下などを考えると止めたほうがいいといえます。
表示するページは5ページ以内にする
ページネーションで表示するページは、5ページ以内がおすすめです。その理由を下記の2点から解説します。
- ユーザーが見ているページを分かりやすくするため
- ボタンを押しやすくするため
先述のとおりユーザーは1ページに全ての情報が詰まっているコンテンツを好む傾向にあります。そのため長いページネーションは「今自分がどのページにいるか分からない」「残りのページが多くて読むのを断念する」といったネガティブな感情から離脱する可能性があります。
ページネーションで表示するページは、最大でも5ページまでと覚えておくと良いでしょう。ユーザーが「何ページにいるのか分かりやすい」「次のページが覚えやすい」という利点からも、スムーズに読了できます。
またスマートフォンでWebページを見ている際、ボタンが小さくて押し間違いをすることもあります。多くのページネーションは、ボタン同士が近すぎるため押し間違いやすいという難点があります。しかし5ページ以内であれば、こういった問題も少なくなり、ユーザーのストレスもなくなります。
最後に飛べるボタンを設置する
ページネーションの中に「1番最後のページに飛ぶ」ボタンを設置することもおすすめです。ユーザーの中には、「1番最後の情報を見たい」と思う人も一定数いるからです。
またユーザーの中には「まず最後の情報から見る」人もいます。このようなユーザーニーズを満足させるために「最後に飛ぶ」ボタンは設置しておきましょう。
各ページにある程度のコンテンツを入れる
情報量の多いコンテンツを分割すると、読み込みスピードの遅さは回避できますが、分割数が多ければ良いわけではありません。1ページのボリュームや質が低いと、ユーザーは「余計なクリックをさせられている」と感じるからです。これは離脱の原因になり兼ねません。
ページネーションによってPVの増加も期待できますが、情報量やWebページの質に対してバランスよくページネーションを設定することが重要です。あくまでもページネーションは「次ページの誘導」であることを理解し、PV数の向上ではなく回遊率に着目しましょう。
また、クリックしたくなる配置になっているかについて考えてください。ユーザー目線でコンテンツを見ることが大切です。
分かりやすく表示する
ページネーションを設置するうえでは、いかに「ユーザーにとって分かりやすいか」を考えることが重要です。特に「今いるページ」「次のページに進むボタン」が分かりやすくないと、ユーザーのクリックは促せません。
例えば、ボタンの押し間違いで他のページに飛んでしまった場合、さっきまで自分がいたページが分からないと、ユーザーはそのまま離脱してしまいます。そのため、
- 今いるページを太字で表示する
- 次のページを大きく表示する
といった施策を打つ必要があります。ページネーションはあくまでクリックさせることが基本です。そのためユーザーがクリックを迷わないように「分かりやすさ」を心がけましょう。
特別な方法を用いなくてもGoogleはページネーションを理解できる

ページネーションはこれまで、対象ページの<head>内に下記のタグを記述することでGoogleにページの繋がりを伝えられるといわれていました。
- rel=”prev”…前のページ
- rel=”next”…次のページ
しかし現在は特別な方法を使用せず、Googleはページネーションを認識できるようになっています。
ただしサポートが終了したからといって、タグをわざわざ削除する必要はありません。依然としてBingは「rel=”prev”」「rel=”next”」をサポートしていますし、Webページの構造を理解する一つの指標ともいわれています。
ページネーションの設置にタグは絶対ではありませんが、あくまでも知識の一つとして覚えておきましょう。
ページネーションのまとめ

情報量が多いWebページは、積極的にページネーションを設定してみてください。適切に分割されたページはユーザーにとって快適なコンテンツとなり、PV数や回遊率の向上も期待できます。
また、ユーザビリティを第一に考え、情報の質やコンテンツの内容を踏まえたうえで、ユーザーが読みやすい場所でページネーションを設定しましょう。それによりユーザーの満足度を高め、リピーターとなるファンの獲得にもつながります。
<無料>資料ダウンロード
【成果に直結】Webサイトコンサルティング
Webのプロが成果の出るWebサイトへ改善いたします