
Webサイトを運用し、お客様からの問い合わせを受けるためには、お問い合わせページが必要です。しかし、お問い合わせページを作成するには、通常HTMLやサーバを経由したメール送信等の知識を、ある程度理解していないと難しいのが現状です。
WordPressには、メールフォームを簡単に設置できるプラグイン、「Contact Form 7」が用意されています。「Contact Form 7」は、ダウンロード数が2000万を超えるといわれる、日本人が開発した世界的に人気のプラグインです。
今回は、WordPressサイトでお問い合わせページが作成できるプラグイン、「Contact Form 7」の設定方法についてご説明します。
監修者
Twitter:@satsuki_miki
神奈川県の湘南でデジタルマーケティングの会社を経営しています。湘南をシリコンバレーのようにしたく、社員一丸で突っ走っています! 座右の銘は「好きこそものの上手なれ」。成熟した文化、自然豊かな湘南で一緒に働いてくれる仲間を絶賛募集中です。フルリモートOKです。詳しくは採用ページをご覧ください。
執筆者
株式会社ニュートラルワークス
QUERYY(クエリー)編集部
QUERYY(クエリー)は、株式会社ニュートラルワークスが運営するデジタルマーケティング情報メディアです。
Contact Form 7をインストールする
1.管理画面で「プラグイン」>「新規追加」をクリックします。

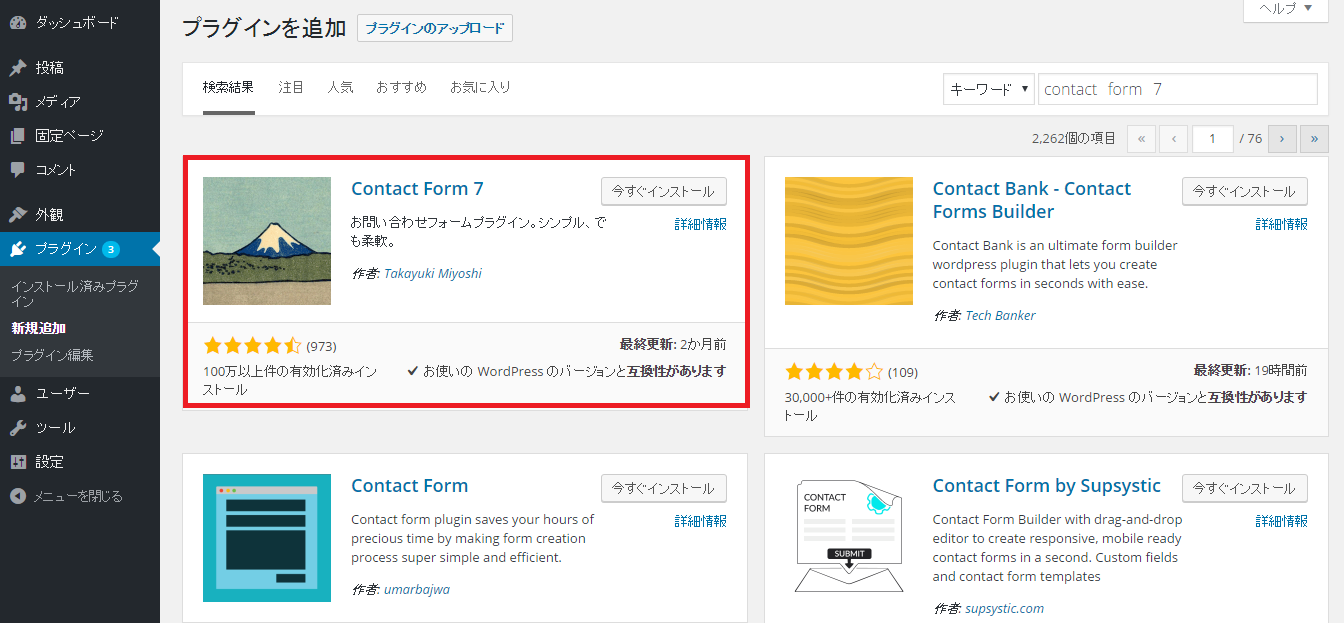
2.検索窓に「Contact Form 7」と入力し、プラグインを検索します。下記が表示されたら「今すぐインストール」をクリックします。

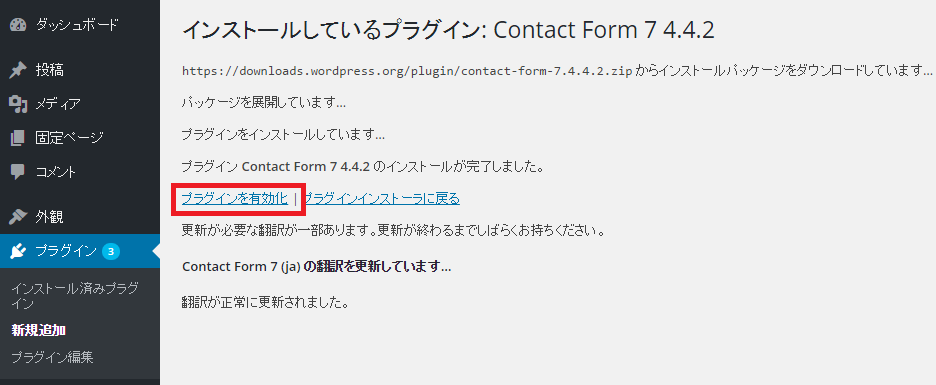
3. インストールが完了したら「プラグインを有効化」をクリックします。

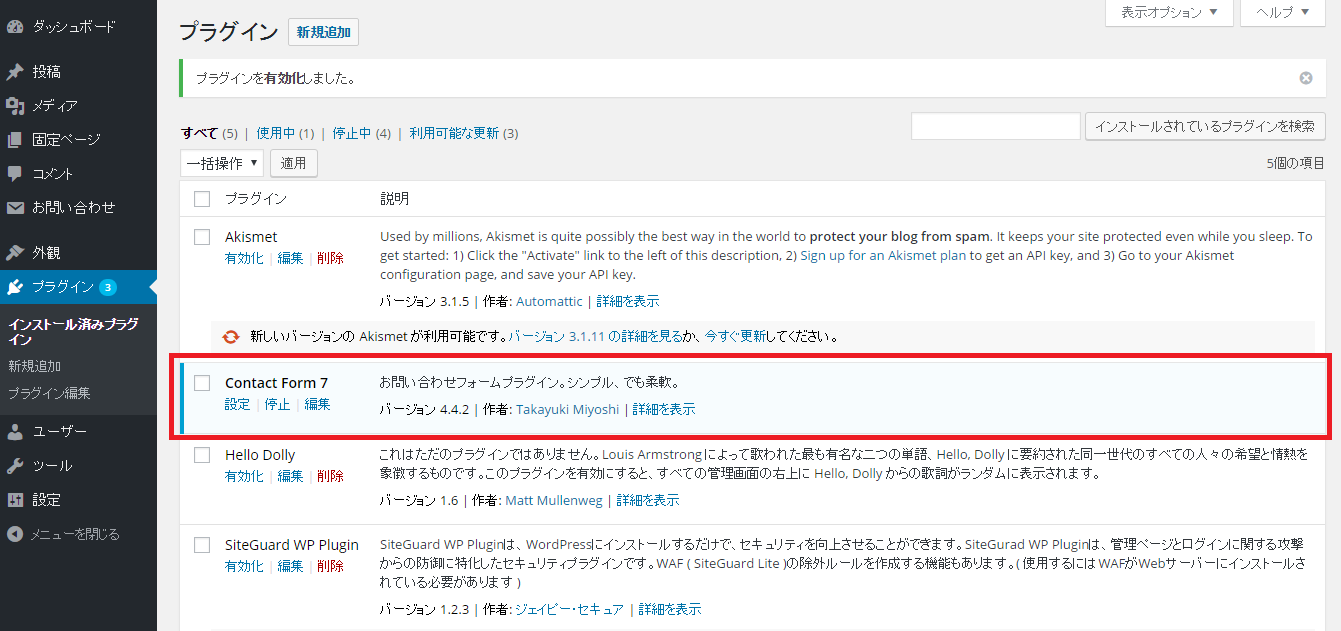
4.プラグインが有効化されたら下記の画面が表示されます。管理画面>「プラグイン」からContact Form7がインストールされていることが確認できます。

お問い合わせフォームを作成する
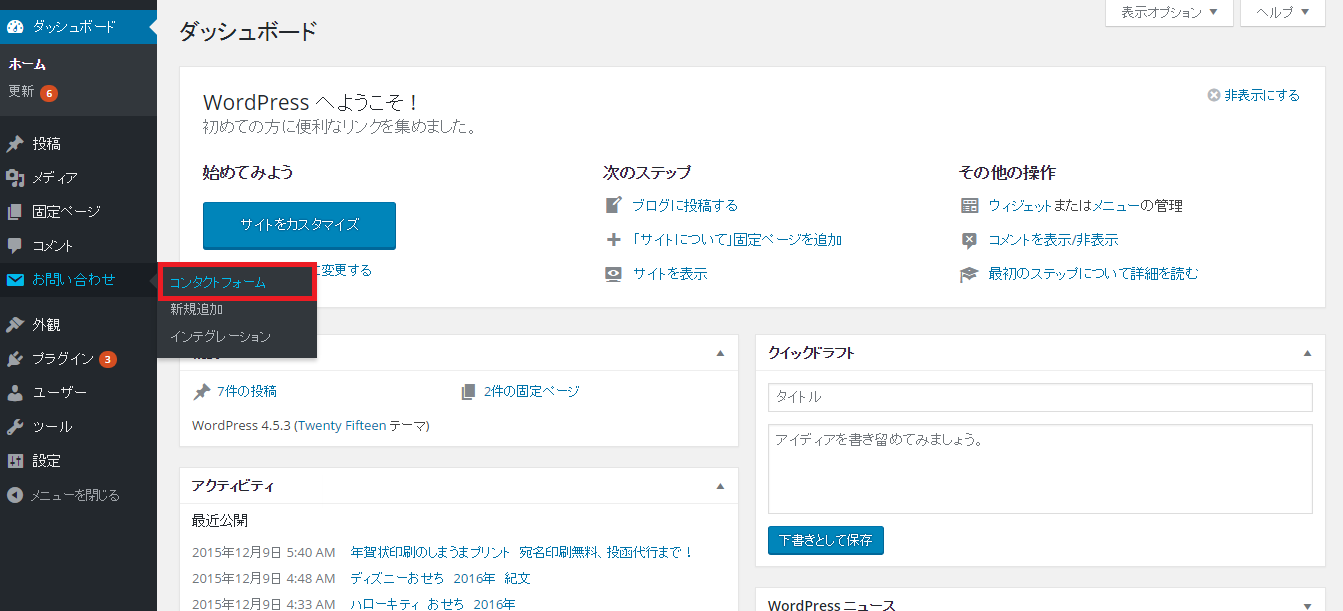
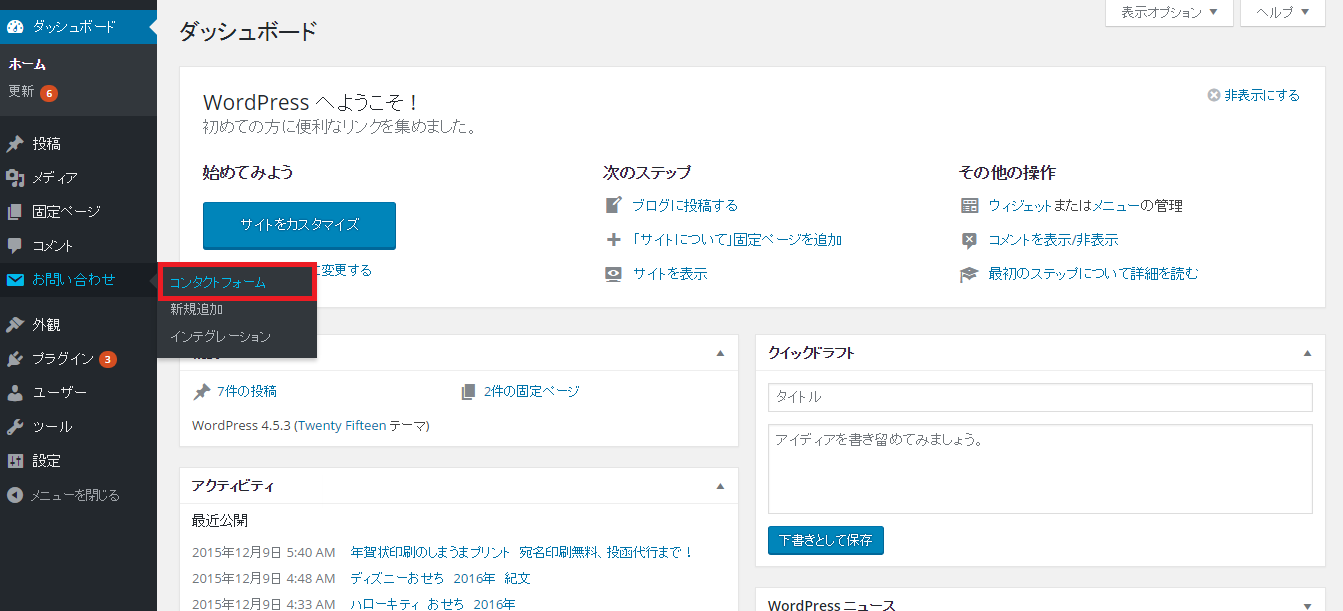
1.管理画面で「お問い合わせ」>「コンタクトフォーム」をクリックします。

2.既に作成されている「コンタクトフォーム1」のショートコード([]で囲まれたプログラムソースコード)を使ってメールフォームを作成します。まず、ショートコードをコピーします。

3.固定ページにお問い合わせページを作成します。「固定ページ」>「新規追加」をクリックします。

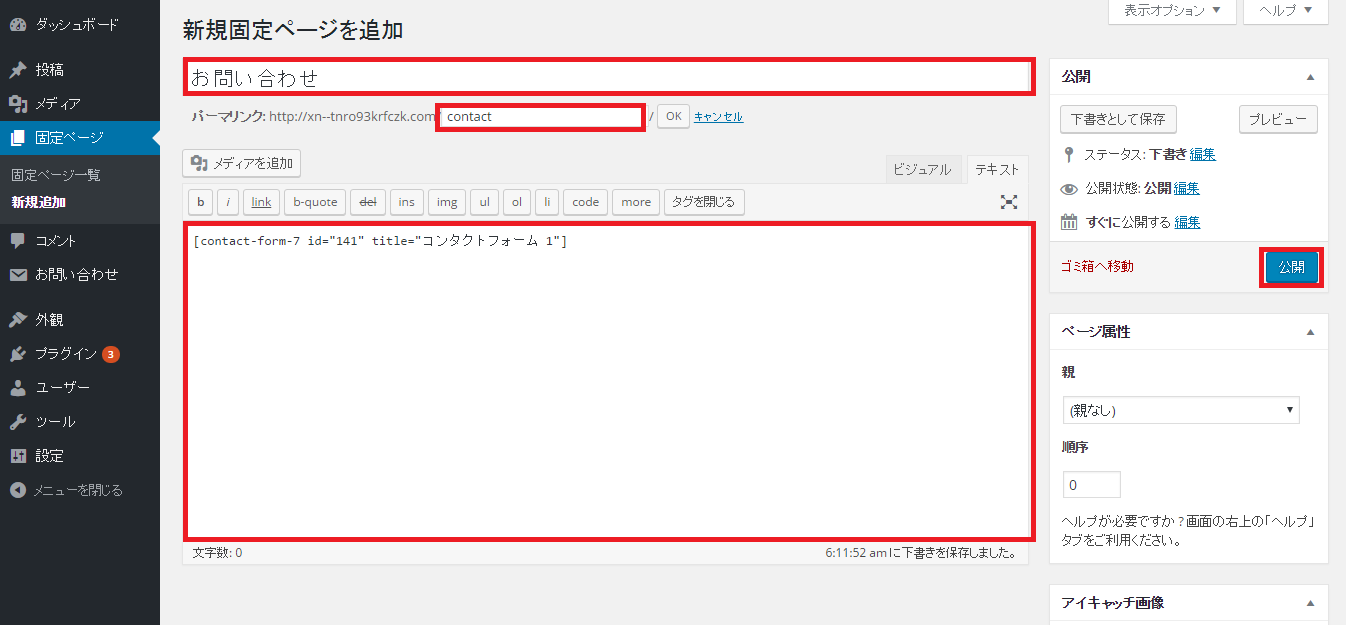
4.下記項目を設定し、「公開」ボタンをクリックします。
・タイトル:「お問い合わせ」と入力します。
・パーマリンク:「contact」と入力し、「OK」ボタンをクリックします。
本文:3.でコピーしたショートコードをペーストします。

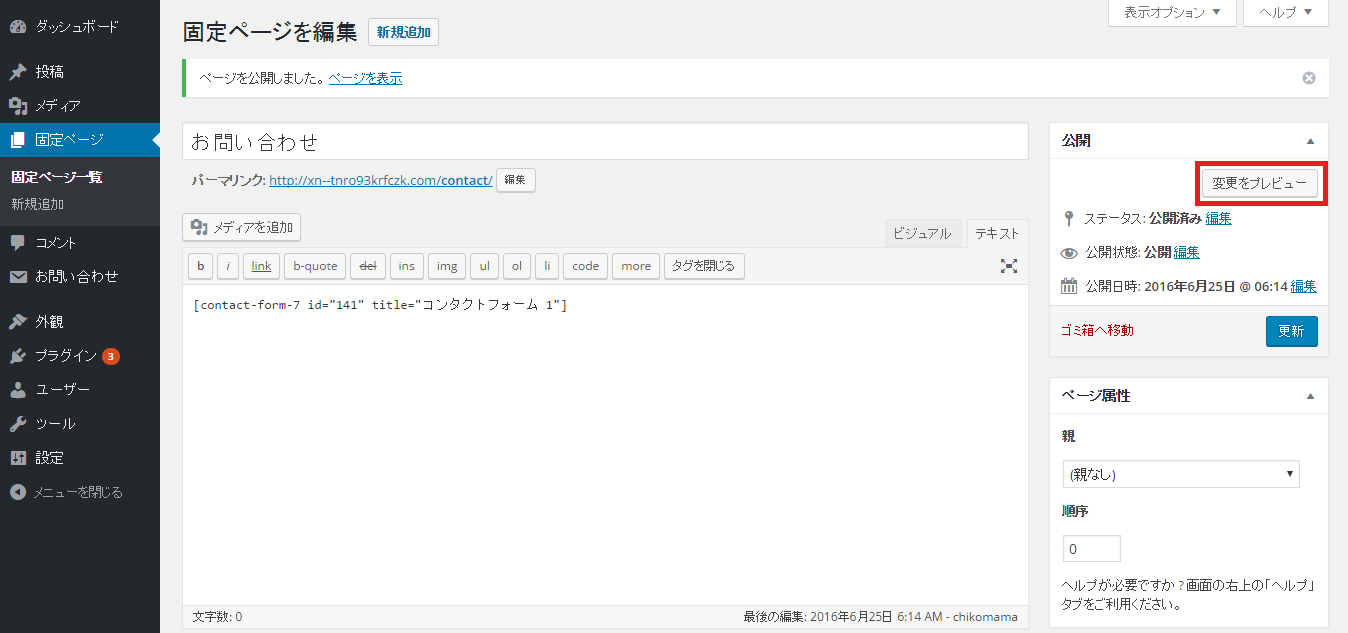
5. 作成内容が公開されたら「変更をプレビュー」をクリックします。

コンタクトフォームが設置されていることが確認できます。

確認メールを送信する(テストメール)
1. 作成したお問い合わせフォームで必須項目を入力して「送信」ボタンをクリックします。
※デフォルトではお名前、メールアドレスが必須項目に設定されています。

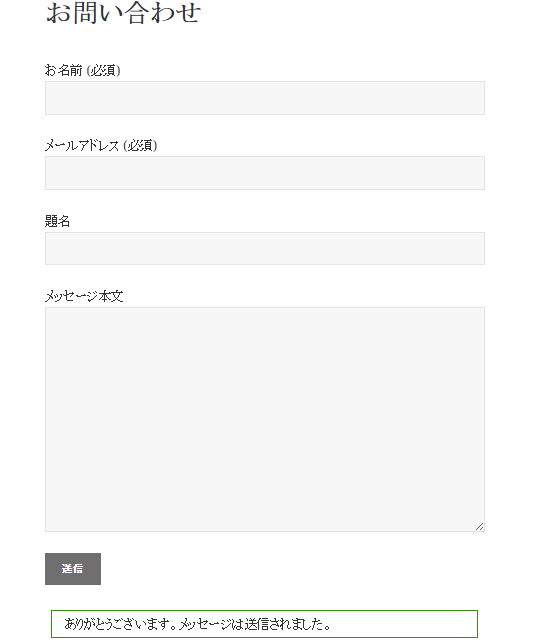
2.「あなたのメッセージは送信されました」と表示されれば成功です。
※こちらのメールアドレスは、WordPressのインストール時に入力したアドレスと同じ内容になります。

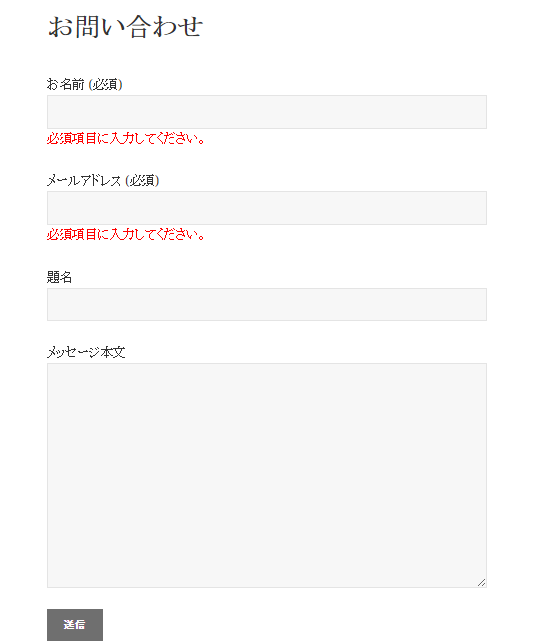
※必須項目に入力せず送信を行った場合は、下のように赤字でエラーメッセージが表示されます。

メールフォームを編集する
作成したメールフォームを編集する方法について説明します。
1.「お問い合わせ」>「コンタクトフォーム」をクリックします。

2.「フォーム」タブでは、本文欄にHTMLの編集画面が表示されます。そのため、HTMLを使った内容の編集が可能です。但し、一般的なフォーム作成用のHTML(inputタグなど)は記載されず、ショートコードが入力されます。
ショートコードの入力には、下記のようなタグ作成用のボタンが用意されているので、必要なものをクリックして追加します。

※ショートコードの例
・[text your-text]:テキスト項目
・[email your-email]:メールアドレス
・https://n-works.link:URL
・[submit]:送信ボタン
3.「メール」タブでは、①ユーザーからの問い合わせメールと②ユーザーへの内容確認メールが設定できます。
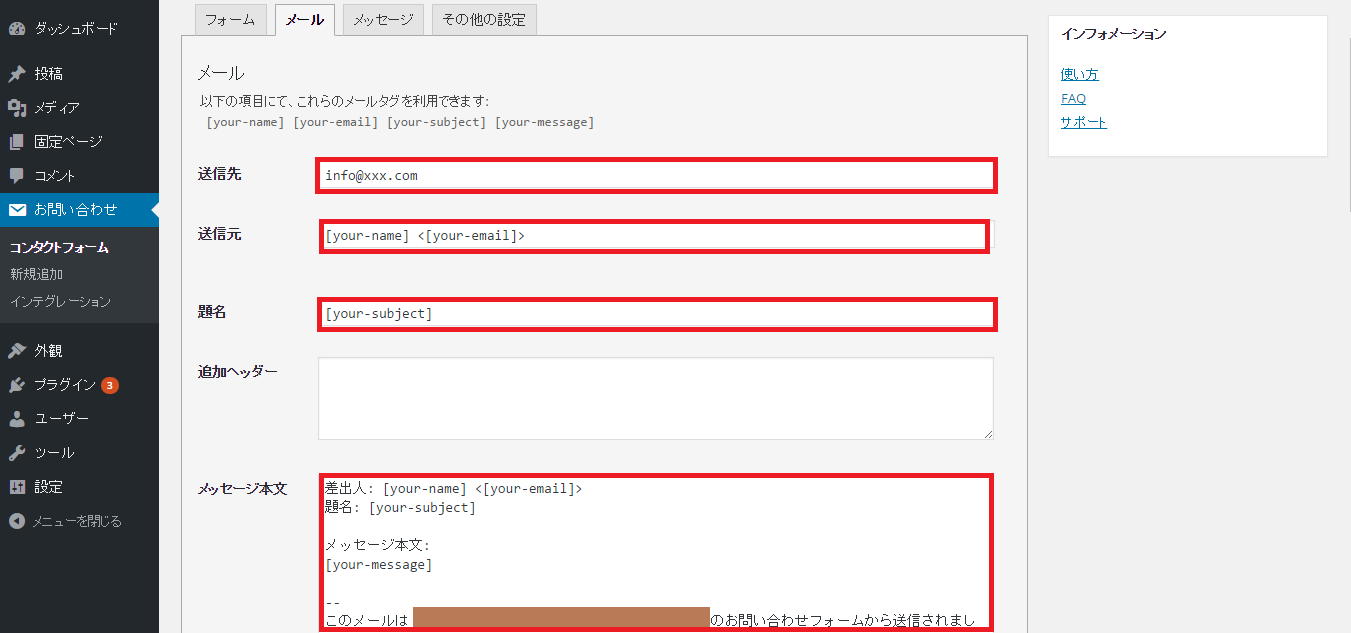
①ユーザーからの問い合わせメールを設定します。

・送信先:送信先のメールアドレスを入力します。ここでは問い合わせからのメールを受信するためのメールアドレスを入力します。
・送信元:送信元のアドレス(ユーザーのアドレス)用ショートコードを入力します。
・題名:メールの題名(ユーザーが送付するメールのタイトル)用のショートコードを入力します。
・メッセージ本文:メッセージの本文を入力します。
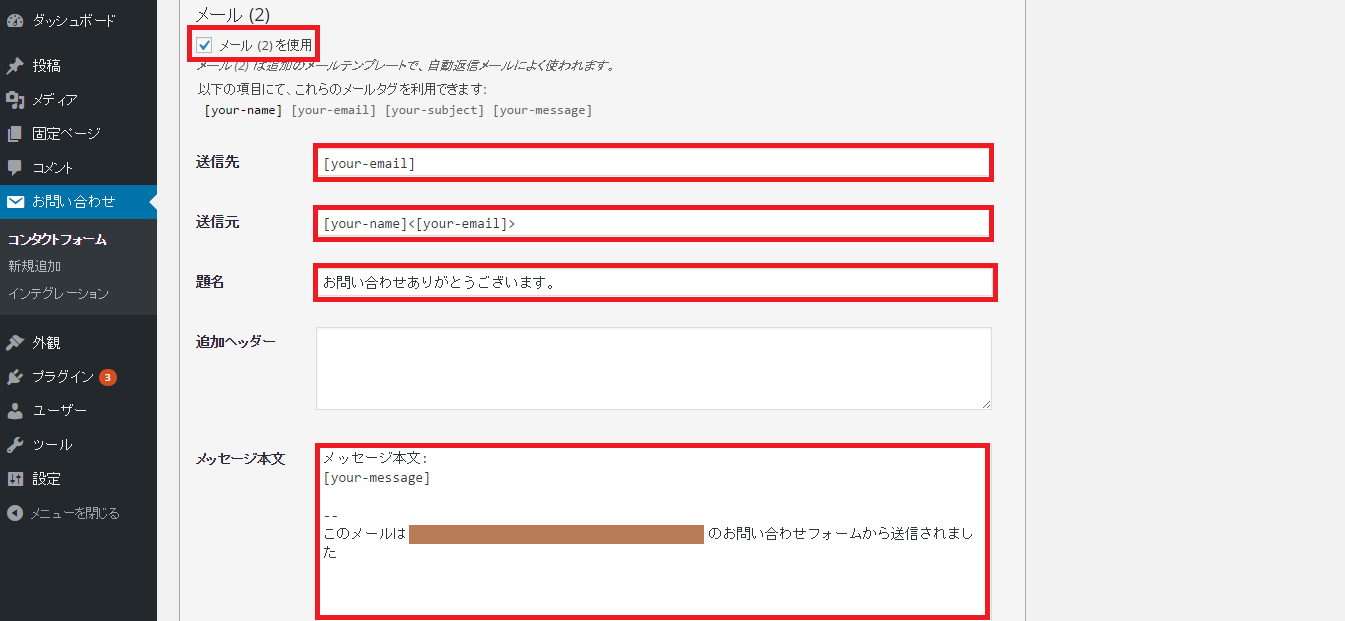
②メール(2)のチェックボックスに✔を入れると、ユーザーへの内容確認メールが設定できます。

・送信先:送信先のメールアドレスを入力します。ここでは〔your-email〕のショートコートを入力することで、問い合わせを行ったユーザーのアドレスが自動入力されます。
・送信元:送信元のアドレス(ユーザーのアドレス)用ショートコードを入力します。
・題名:メールの題名を入力します。(例:お問い合わせありがとうございました)
・メッセージ本文:メッセージの本文を入力します。
4.「メッセージ」タブでは、メールフォームの操作を実施した際に表示されるメッセージの設定を行えます。
※特に問題がなければ、デフォルトのままでもかまいません。

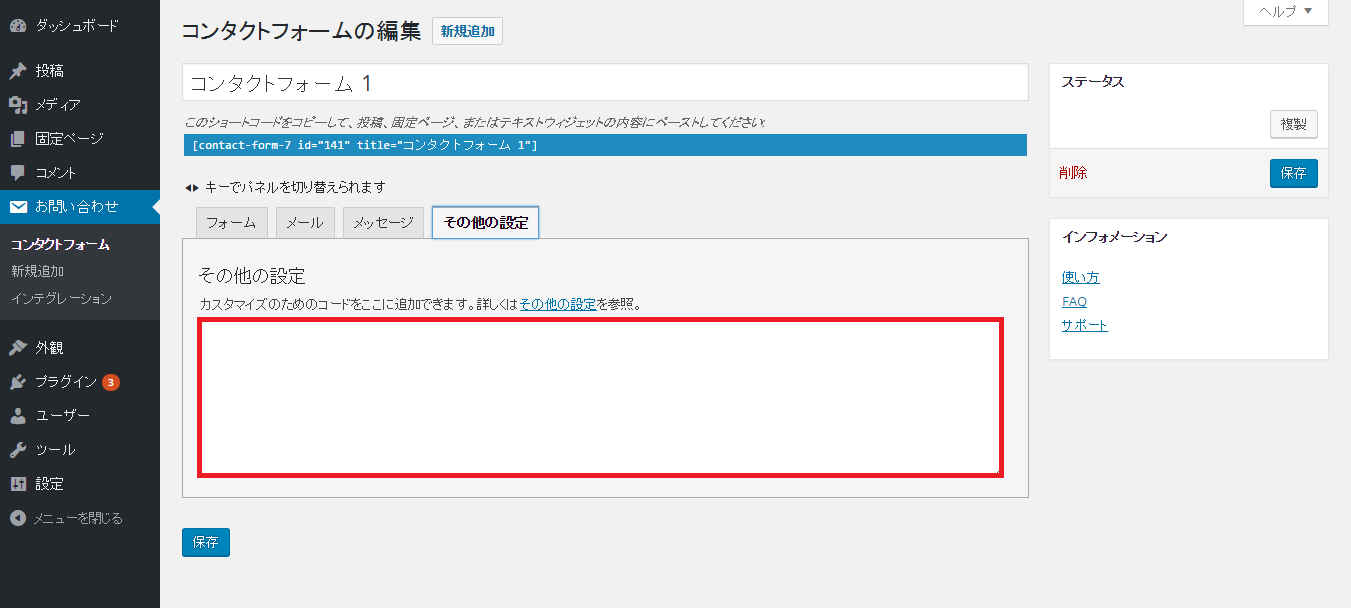
5.「その他の設定」タブでは、JavaScriptを記述することが可能です。
Contact Form7は、確認画面が存在しません。したがって、送信完了画面などを実装したい場合には、こちらのフォームでソースコードを直接記述することができます。

6.以上で設定が終われば、「保存」ボタンをクリックします。これでお問い合わせフォームの設置完了です。
みなさまの参考になれば幸いです!